Embedding Social Media in Tableau: Part 2
In March, 2023, I wrote a blog about embedding social media in Tableau. In that post, I covered embedding Instagram, LinkedIn, Facebook, and Twitter posts, as well as Twitter feeds. Since then, I’ve discovered ways to embed additional social media content, as well as a few modified methods for ones I shared in the first post. So, in this blog, I’ll share all these new techniques with you. Specifically, we’re going to cover the following:
-
Facebook Post (Method # 2)
-
LinkedIn Post (Method # 2)
-
YouTube Video
-
TikTok Video
-
Facebook Feed
-
Instagram Feed
If you’d like to follow along, check out my Tableau Public workbook, Social Media Embedding, which includes all the examples from both posts.
Facebook Post Method # 2
In
part 1, I shared a technique for embedding Facebook posts. This required that
you manually open the post, retrieve the embed code, then use a portion of that
to create an embeddable URL. While this will work for one-off situations where
you need to embed a very specific post, it won’t work if your post information is
data-driven (e.g. your data has a list of post IDs or URLs) since you won’t be
able to go to the embed code for every single post. This new method allows you
to parse the URL to formulate that embeddable URL. In the first post, I
embedded this photo:

The
URL of this post is:
https://www.facebook.com/photo.php?fbid=10224953277993323&set=a.10200138114789752
To
embed this, we’ll grab the ID that follows fbid=, in this case 10224953277993323.
We’ll then build our embeddable URL as follows:
https://www.facebook.com/plugins/post.php?href=https://www.facebook.com/<profileID>/posts/<postID>&show_text=true
The
profileID is the ID that appears in your profile. For example, if I go to my
Facebook profile, the URL is https://www.facebook.com/kflerlage, so my profile
id is kflerlage. And postID is the ID we’ve pulled from the URL, 10224953277993323,
so the resulting URL is:
https://www.facebook.com/plugins/post.php?href=https://www.facebook.com/kflerlage/posts/10200138114789752&show_text=true
A
couple of things worth mentioning. First, I’ve found that we can use either of
the IDs in the original URL—both the one that follows fbid= and the one
that follows set=a. I suspect that the set ID might be the photo album,
while the fbid is the individual photo and, since there is only one photo in
this album, both work.
Second,
it’s possible that your original URL may be a little different than the one I showed
above, depending on the type of post (regular posts, photos, reels, videos,
etc.), but you should still be able to pull that ID and embed all these
different types of posts.
As
with the original Facebook technique, the embedded content will automatically
resize based on the web object’s height and width. And also remember that the
Facebook post must be public in order to be embedded.

LinkedIn Post Method # 2
Like
Facebook, part 1 shared a technique for embedding Linked posts that required use
of the embed code. Fortunately, I’ve found a way to embed these using the URL
or Post ID.
In
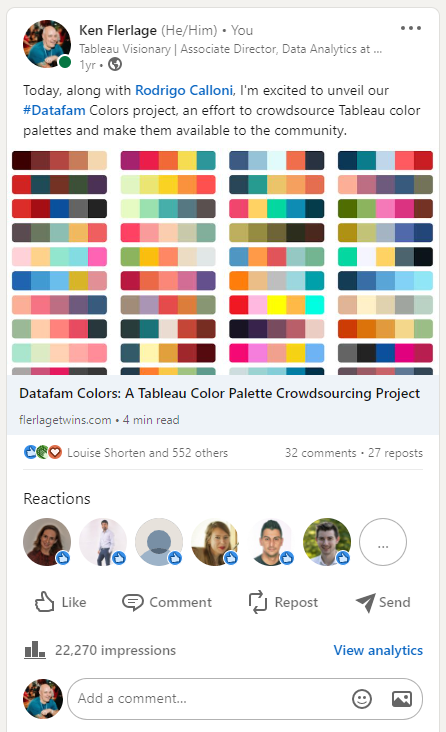
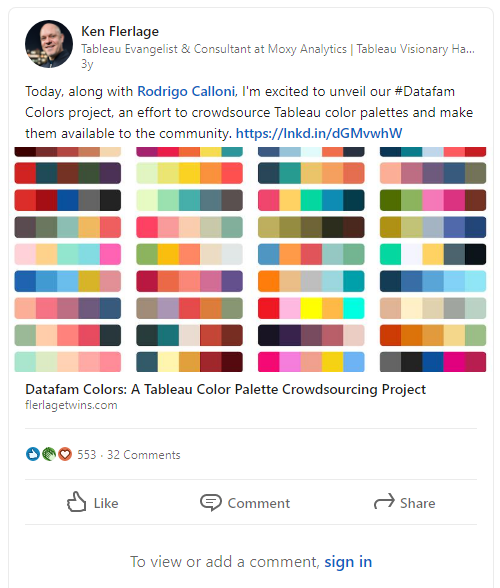
part 1, I embedded the following LinkedIn post:

The
URL for this post is:
https://www.linkedin.com/feed/update/urn:li:activity:6807646813819047936/
To
embed this, all we need to do is insert the word, “embed” between “linkedin.com/”
and “/feed”, as follows:
https://www.linkedin.com/embed/feed/update/urn:li:activity:6807646813819047936/
As
with the original LinkedIn technique, the embedded content will automatically
resize based on the web object’s height and width.

YouTube Videos
Okay
onto the new stuff! Let’s embed the video of our TC24 presentation, How
to Do Cool Stuff in Tableau. The URL of the video is:
https://www.youtube.com/watch?v=cX8HGZFnN7k&list=PL1L48FAUxsvk54yy82s6I35FZJ7qJgIfa
The
Video ID can be found after v= and before any additional URL query parameters
(the & will indicate new parameters). So, in this case the Video ID is cX8HGZFnN7k.
We’ll
then build our embeddable URL as follows:
https://www.youtube.com/embed/<VideoID>
Our
resulting embeddable URL would be:
https://www.youtube.com/embed/cX8HGZFnN7k
So
simple!!!
The
embedded content will automatically resize based on the height and width of the
web object.

TikTok Videos
I’m
48 years old so TikTok isn’t really my thing, but I’ve had some people ask how
to embed TikTok videos, so I think I’ve figured it out. Unfortunately, like
some other platforms, I can’t find an easy way to embed them using a simple
URL, so I’ve had to write some code, which I’ve deployed to flerlageapps.com.
The code is also available on Github.
Start
by opening the TikTok video then clicking the “Copy link” button. For example,
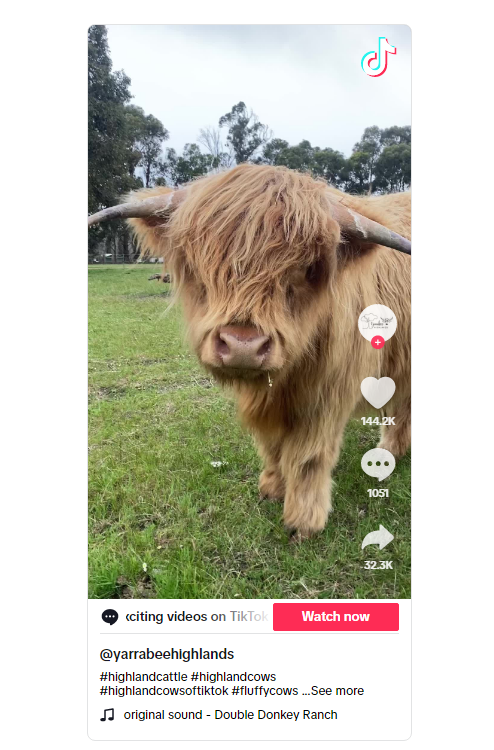
I’m using this post showing a cute highland cow:
https://www.tiktok.com/@yarrabeehighlands/video/7278619856545631495?is_from_webapp=1&sender_device=pc&web_id=7414118005220640287
We
want to put this into the following format:
https://flerlageapps.com/tiktokembed.html?profile=<profileID>&video=<videoID>
To
get the profileID, grab the ID that follows “tiktok.com/@”. Do not include the @
symbol. So, in the above example, we’ll use yarrabeehighlands. To get
the videoID, grab the ID that follows “video/”, in this case 7278619856545631495.
The resulting embed URL is:
https://flerlageapps.com/tiktokembed.html?profile=
yarrabeehighlands&video=7278619856545631495
One
limitation is that it doesn’t allow you to play the video within the embed. You
have to click the “Watch now” button and jump over to TikTok.
There
seems to be a standard size for embedded TikTok content, but the width of the
embed will change based on the width of the web object.

Facebook Feed
Now
let’s look at how we can embed an entire Facebook feed. For this, we need to
grab the Profile ID as demonstrated earlier, then put it into the following URL:
https://www.facebook.com/plugins/page.php?href=https://www.facebook.com/<profileID>&tabs=timeline&width=<width>&height=<height>&small_header=<smallheader>
For
this to work, the Facebook profile needs to be public, so I won’t be able to
use my own profile (I could embed the post from earlier because that specific
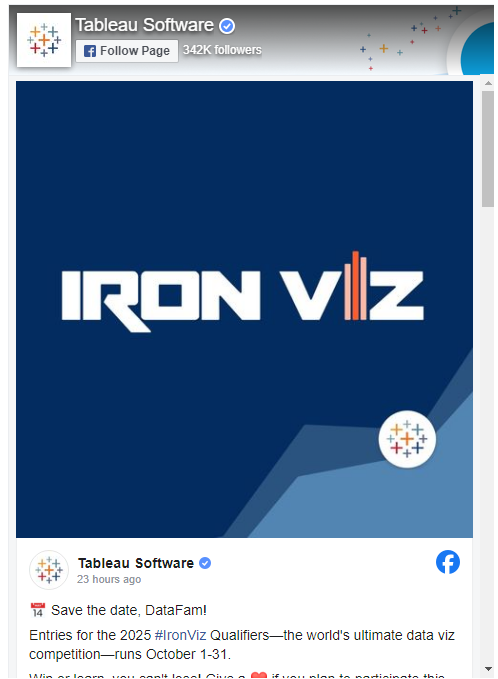
post was public). So, let’s use Tableau instead. Their Profile ID is Tableau
so we can plug that in. Then we have a few other options:
Width – The width of the embed. From
what I’ve gathered, the allowable widths range from something like 180 to 500
pixels.
Height – The height of the embed. I
cannot find any minimums or maximums for this parameter.
Small Header – If you use true, you’ll
get a slightly smaller header than if you use false.
When
we bring this all together, we get:
https://www.facebook.com/plugins/page.php?href=https://www.facebook.com/Tableau&tabs=timeline&width=490&height=675&small_header=true
The
embed should automatically size to fit the height and width of the web object.

Instagram Feed
Finally,
let’s embed an entire Instagram feed. This is another example where I could not
find a simple way to embed the content, so I had to write a little code. That code
is available on flerlageapps.com and on Github.
Like
Facebook, we need to grab the Profile ID from the Instagram profile URL. We
then put it into the following URL:
https://flerlageapps.com/instagramprofile.html?profile=<profileID>
Also
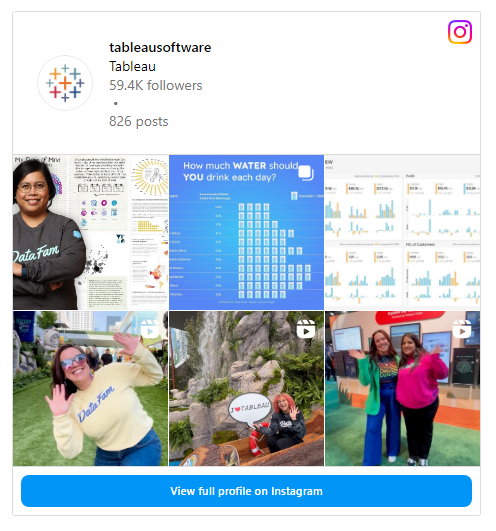
like Facebook, the Instagram profile needs to be public, so let’s use Tableau—their
Profile ID is tableausoftware. When we bring this all together, we get:
https://flerlageapps.com/instagramprofile.html?profile=tableausoftware

Wrap-Up
Before
wrapping up this post, I do want to make sure you remember that, just because
something seems to work in Tableau Desktop, that does not mean it will work
when published to the web (Cloud, Server, or Public). So always publish your
workbook and make sure your embedded content displays properly on the web.
Thanks
for reading! If you have any questions or comments, feel free to leave them in
the comments section below.
Ken Flerlage, November 11, 2024
Twitter | LinkedIn | GitHub | Tableau Public


























No comments: