Synchronize Your Tableau Filter Actions and Quick Filters
I love actions in Tableau. They are such a great way of adding interactivity in an intuitive way. I use actions in almost every dashboard I create. And while I love some of the newer action types such as set and parameter actions, the type I use most often is the tried-and-true filter action. My guess would be that these are the most commonly used actions across all Tableau users. They are so common that Tableau has created a shortcut for creating them—the “Use as Filter” option on creates a filter action in the background.
But, if you’re like me, you have
likely run into some problems with filter actions, particularly when you want
to implement a filter action while also allowing the user to manually use quick
filters in a target sheet. At this point, things can get completely out of sync
and lead to all kinds of headaches. Fortunately, I’ve found a couple of relatively
simple techniques that can help you synchronize your filter actions with your
quick filters. In this blog, I’ll walk you through those techniques.
Note: The workbook and examples I’ll
be showing here can be found and downloaded here: Synchronize Quick Filter/Filter Action
Problem: Filter Actions and Quick
Filters
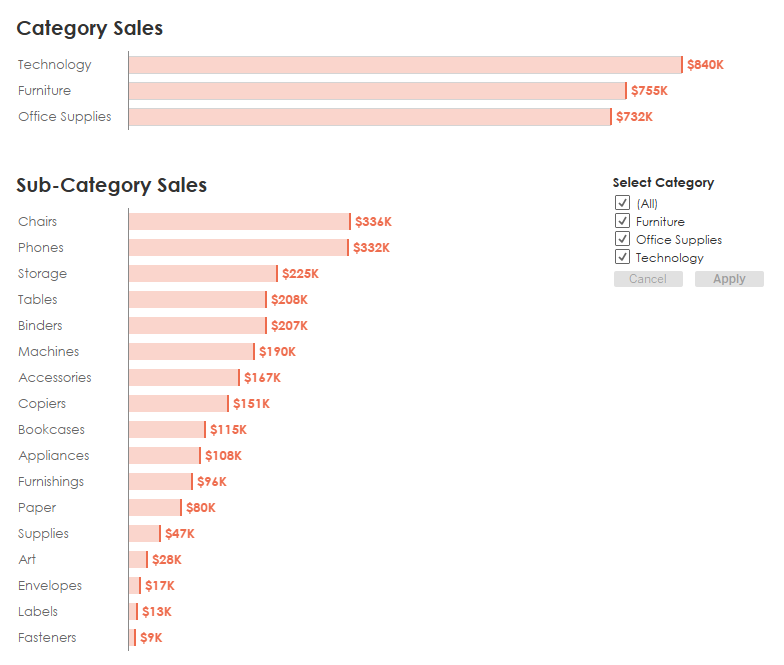
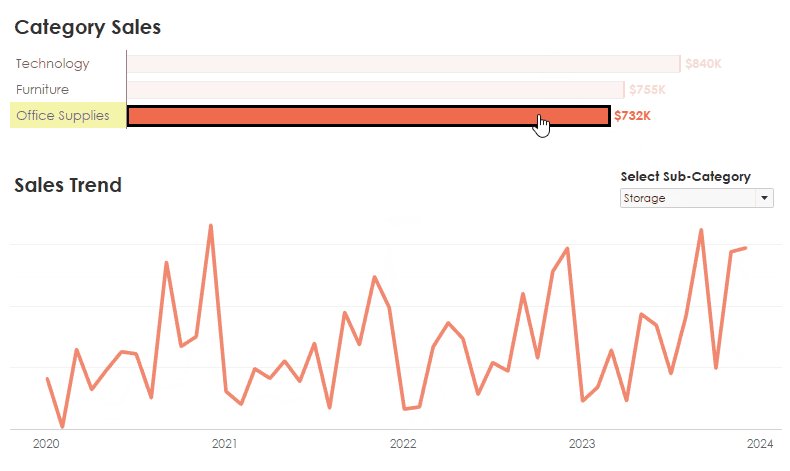
For this scenario, I’ve created the
following dashboard using Superstore.

On the top, we have a bar chart
showing Category sales and, at the bottom, we have a bar chart showing Sub-Category
sales. This second chart also has a filter allowing us to select which Category
we’d like to see. But, what if we’d like to integrate some intuitive actions to
allow our users to explore our dashboard more interactively? We might create a
filter action from the Category sales chart that filters the Sub-Category sales.
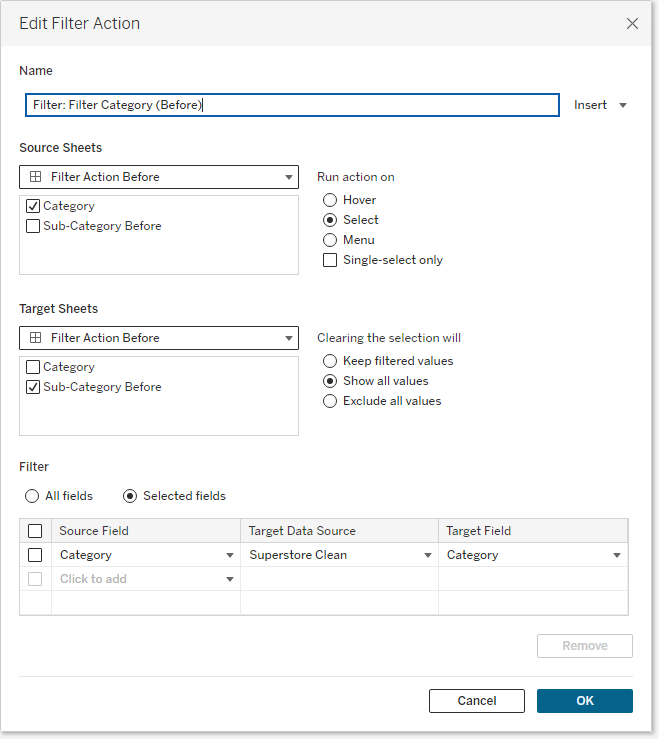
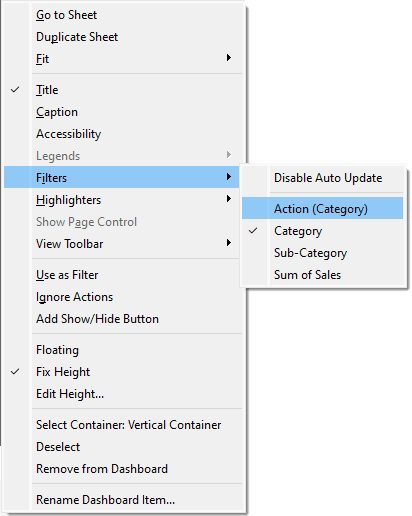
So we create the following dashboard action.

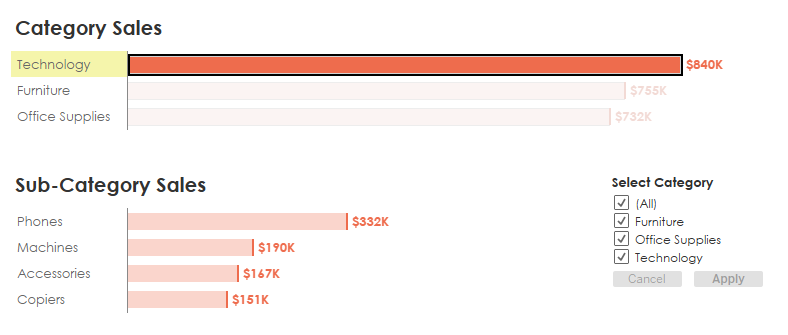
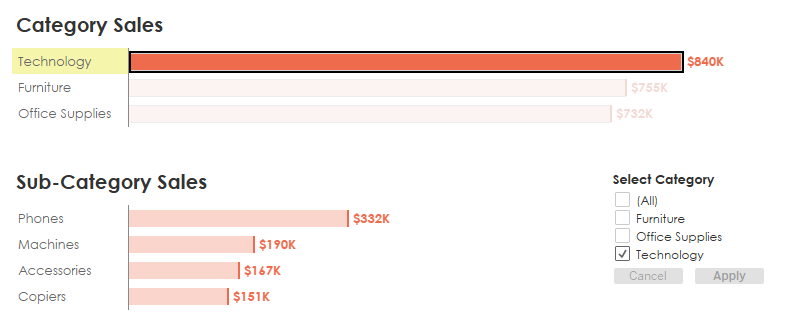
To test it, we click Technology
and see what happens.

The filter action works as expected,
filtering to only the technology sub-categories. But, take a look at the
existing Category quick filter—it remains unaffected, still showing that
ALL the categories are selected. This, in my opinion, is quite
confusing. We know that the sheet has been filtered to only show Technology so
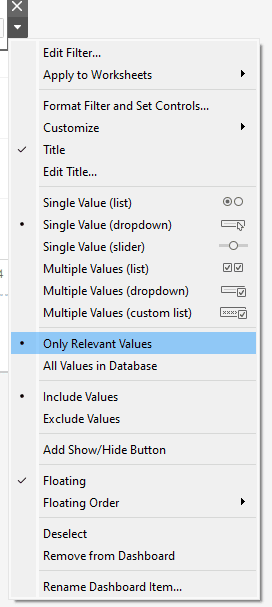
why doesn’t the quick filter reflect that? We could try changing the options on
that filter so that it only shows “Only Relevant Values” but that doesn’t have
any impact.
While this might not be too big of a
deal for us as Tableau developers, it could be really problematic for our end
users, so ideally, we could find some way to synchronize this quick filter with
the action filter.
Syncrhonizing Filter Actions and
Quick Filters
Here’s the trick for synchronizing
the quick filter with the action filter:
1) Remove the Category quick filter
completely—from both the dashboard and the sheet.
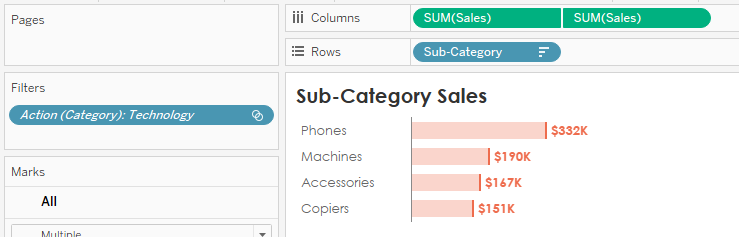
2) Click on the Category sales chart
in order to trigger the filter action. If you look at the Sub-Category sheet,
you’ll see that the filter action creates an actual filter on that target
sheet. We’re going to expose this on our dashboard…

3) On the dashboard, show this action
filter.

4) Customize the look and feel of the
filter as you did with the original quick filter. In my case, I changed the
title and added an Apply button.
We now have something that looks
exactly like our original dashboard, but look what happens when we click on the
Category bar chart.

Since this is the action
filter, it automatically updates. And users can use the filter just like they
would with any other quick filter.
Problem: Selected Value No Longer Applicable
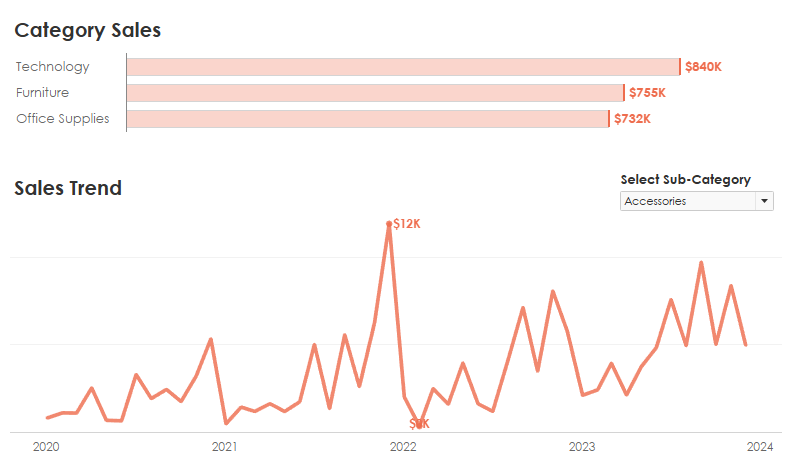
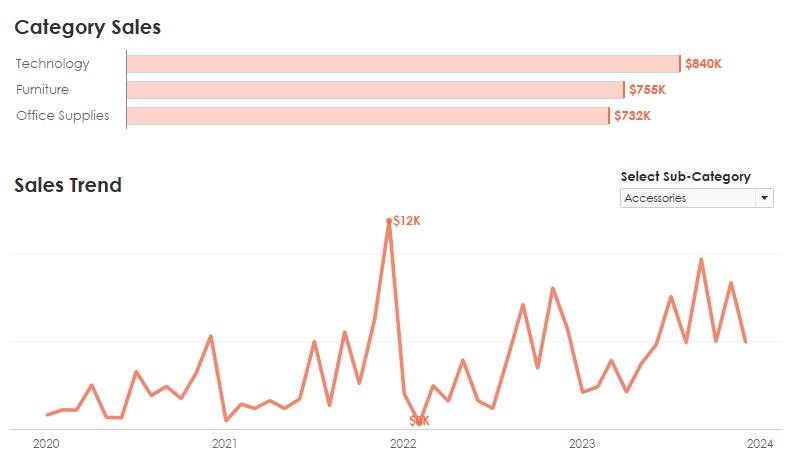
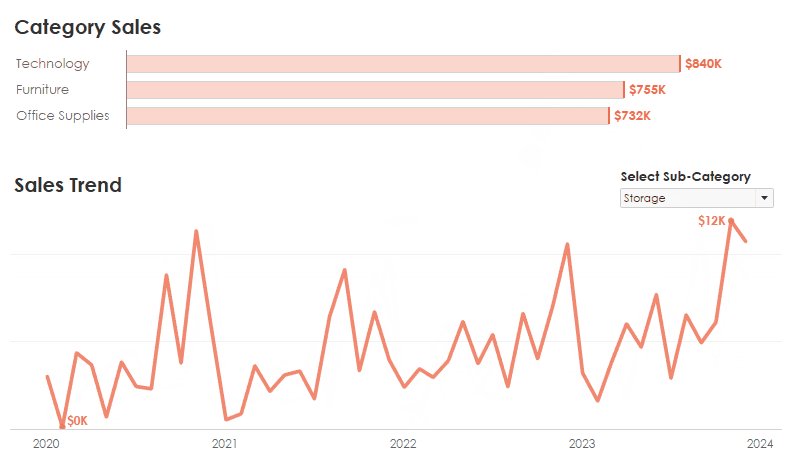
Let’s take a look at another slightly
different scenario. For this example, I’ve created the following dashboard:

Once again, we have the category sales
bar chart at the top, but we now have a line chart at the bottom. This line
chart has a single-select filter on Sub-Category. And like our previous
example, when we click a category on the bar chart, it will trigger a filter
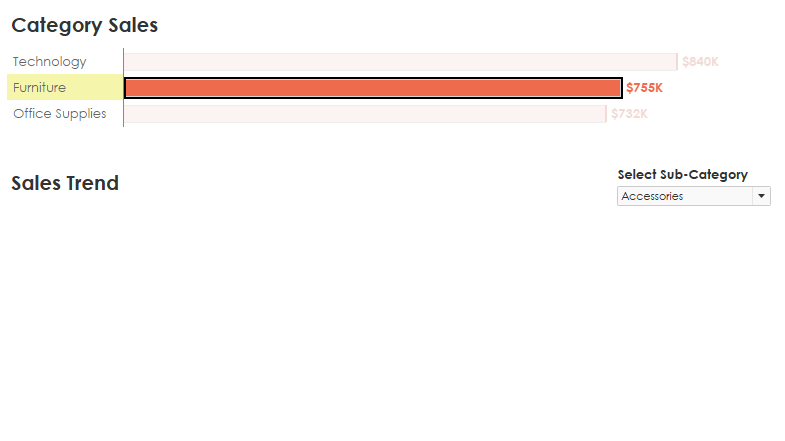
action on the line chart. But, watch what happens…

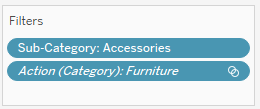
The line chart is completely blank. This
is because the sheet now has two filters—our original quick filter on Sub-Category
which was filtered to “Accessories” and our new action filter on Category
that is filtered to “Furniture”.

The problem is that the “Accessories”
sub-category is only applicable to the “Technology” category. Since we’re
filtered to “Furniture”, we’ve essentially filtered out all rows, leaving us
with nothing to show. Ideally, when we select a category, it should:
1) Change the Sub-Category
filter to only show related sub-categories.
2) Default the filter to one of those
sub-categories.
Sending a Default Value to the Filter
To address this problem, we’ll start
by creating a calculated field that specifies the default value. One option
would be to hard-code these values like this:
Default Value
// Default value
depending on which Category is selected.
// Specify the
desired default value yourself.
CASE
[Category]
WHEN
'Furniture'
THEN 'Chairs'
WHEN
'Office
Supplies' THEN 'Binders'
WHEN
'Technology'
THEN 'Phones'
END
The advantage of this option is that
it allows you to specify any default value you prefer. The disadvantage is that
one of these sub-categories might not exist in the future, which will cause
problems. So, another alternative is to automatically select one of the
sub-categories. For instance, the following calculated field will automatically
select the first sub-category alphabetically.
Default Value
// Default value
depending on which Category is selected.
// Automatically
select the first sub-category alphabetically.
{FIXED [Category]:
MIN([Sub-Category])}
Or, if we wanted to get fancy, we
could set it to the sub-category with the highest sales.
Default Value
// Default value
depending on which Category is selected.
// Automatically
select the sub-category with the highest sales.
{FIXED [Category]:
MIN(
// Does this sub-category have the highest
sales?
IF {FIXED [Category], [Sub-Category]: SUM([Sales])} =
{FIXED [Category]: MAX({FIXED [Category],
[Sub-Category]:
SUM([Sales])})} THEN
[Sub-Category]
END
)}
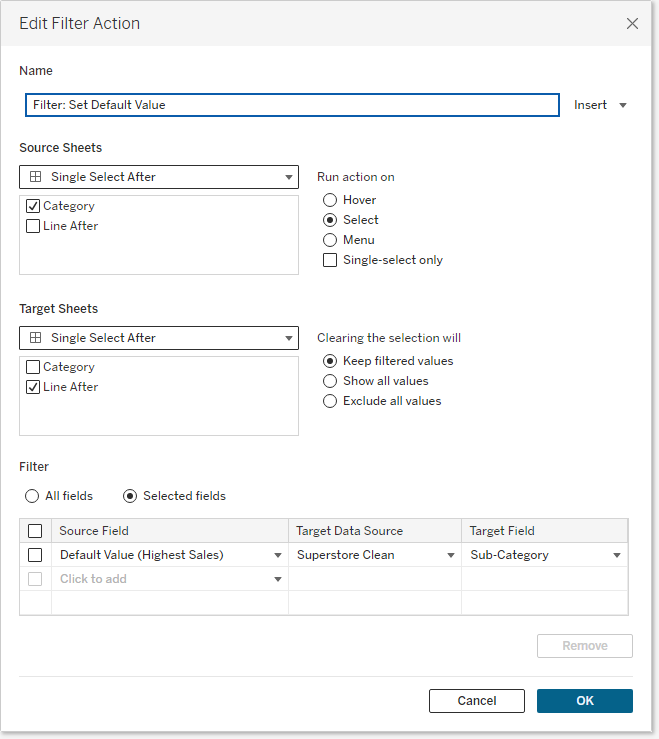
Now we’ll drop this field on the
detail card on the Category Sales sheet. This will allow us to use it in an
action. Then we’ll create an action to filter the line chart to the Sub-Category
specified in this field. Notice that the Source Field is Default Value
and the Target field is Sub-Category.

Like the previous scenario, we’ll
remove the Sub-Category quick filter, then show the new action filter that was
created.
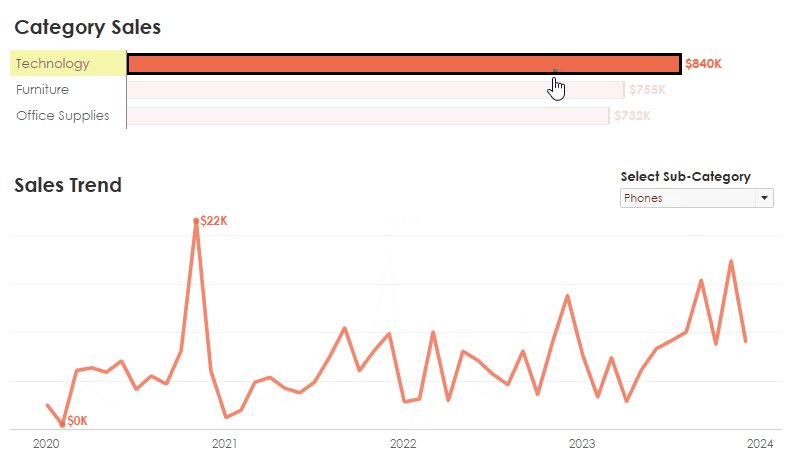
Now, if we click a category, it will
jump to the default Sub-Category:

But, if you click the Sub-Category
filter, you’ll notice that it still shows all Sub-Categories—not just the ones
related to the selected Category. To address this, we simply need to
change the Sub-Category filter to show “Only Relevant Values”

Closing
I’ve used these tricks several times
in the past and they’ve been life savers! They aren’t necessarily something you’ll
need to do every day, but when you do, I think you’ll be happy to know how to bend
Tableau to your will! 😉
Thanks for reading!! As a reminder,
you can see all these examples here: Synchronize Quick Filter/Filter Action
Ken Flerlage, February
5, 2024
Twitter | LinkedIn | GitHub | Tableau Public


























Thank you for the detailed explanation. Very useful tips.
ReplyDeleteThanks! This was really informative.
ReplyDelete