Embedding Social Media in Tableau
Have you ever tried to embed social media posts into Tableau? If so, it’s likely you’ve run into problems. For example, here’s a tweet about my Date Calculations Cheat Sheet.

If
I click the “Share” button on the bottom right, then click “Copy link to Tweet”,
I’ll get a URL. Now I can just use this in a web page object in Tableau, right?
Let’s try it!
In
Desktop, it looks like this:

But,
when I publish it to the web, I get this:

If
you read my blog on embedding web-based images in Tableau, then you’ll remember that Tableau’s web object uses a
simple iFrame to embed content. But many websites, including Twitter, do not
allow their content to be embedded via iFrames.☹️
So,
does that mean we can’t embed social media content in Tableau at all? Fortunately,
that’s not the case, but it does take a bit of extra work and, in some cases, a
bit of code to make it work. In this blog, I’m going to show you the tricks for
embedding content from four of the most popular social media platforms—Instagram,
LinkedIn, Facebook, and Twitter. If you’d like to follow along, check out my
Tableau Public workbook, Social Media Embedding.
Instagram
Let’s
start with Instagram. Last summer, my family and I visited Scotland and spent a
day driving all over the Isle of Skye—if you haven’t been there, schedule a
trip right now as it’s absolutely amazing. I’ve since followed lots of
Instagram accounts sharing photos of Scotland, one of which is isle.of.skye.scotland.
So, we’re going to start by trying to embed one of their photos. If we go to
their profile and click on a photo, it will open in its own window (I’m doing
this from a desktop computer and web browser, not the app). We’ll now see
something like this:

The
post has its own unique URL which we can easily grab from the browser: https://www.instagram.com/p/CnUOMjJKPRZ/
We
can start by using that URL in a web page object. Like the Twitter example
above, it looks good in Desktop, but when we publish to the web, we see this:

In
this case, the issue is not the iFrame embedding, but rather something with how
Instagram handles these URLs. Fortunately, there’s a simple fix. We simply add the
word, “embed” to the end of the URL: https://www.instagram.com/p/CnUOMjJKPRZ/embed.
Now we can see the post perfectly on the web:

Using
this method, the post will automatically resize to fit the web object
container, so there’s no need to specify height or width anywhere. It’s also
important to note that you can only embed an Instagram post if the profile is
public and they have enabled embeds.
LinkedIn
Next,
let’s try to embed a LinkedIn post. If you open a LinkedIn post on a browser,
you’ll see something like this:

This
post has its own unique URL, which we can grab from the browser, but if we use
this in a web page object, it won’t display properly on the web. We’ll get the
error, “www.linkedin.com refused to connect,” indicating a problem viewing this
content in an iFrame. We’ll need a slightly different URL to embed this content.
To get this URL, click the ellipsis at the top right of the post and then
select “Embed this post”. Copy the embed code which will look something like
this:
<iframe
src="https://www.linkedin.com/embed/feed/update/urn:li:share:6807646813466726400"
height="418" width="504" frameborder="0"
allowfullscreen="" title="Embedded post"></iframe>
Grab
the URL that follows “src=”—in this case, https://www.linkedin.com/embed/feed/update/urn:li:share:6807646813466726400
then use that in the web object.

Like
Instagram, the embed will automatically adjust to the width and height of the
web object.
Facebook
To embed
a Facebook post, it must be publicly available. Once you’ve confirmed that the
post is public, the process is very similar to LinkedIn. You’ll click the ellipsis
at the top right of the post then select “Embed”. Like LinkedIn, you’ll get some
iFrame code:
<iframe
src="https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2Fkflerlage%2Fposts%2Fpfbid0jVdPiRDHQBNR9RcAWh6YDY6PuwoBYxAQScXAvEqLXy27i4M41WHfcfMeWfMNbPBVl&show_text=true&width=500"
width="500" height="590"
style="border:none;overflow:hidden" scrolling="no"
frameborder="0" allowfullscreen="true"
allow="autoplay; clipboard-write; encrypted-media; picture-in-picture;
web-share"></iframe>
Grab
the URL after “src=”: https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2Fkflerlage%2Fposts%2Fpfbid0jVdPiRDHQBNR9RcAWh6YDY6PuwoBYxAQScXAvEqLXy27i4M41WHfcfMeWfMNbPBVl&show_text=true&width=500.
Note:
the width parameter at the end of the URL isn’t strictly necessary, but it won’t
cause any harm either.
Use
this in your web object:

Like
Instagram and LinkedIn, the embed will automatically adjust to the width and
height of the web object.
Twitter
Finally,
let’s look at Twitter. We’ll discuss embedding both a single post and a full
Twitter profile feed. Unlike the other three, embedding Twitter content is a bit
more complex so we’re going to need some code to make it work. Fortunately, I’ve
written that code already (you can find it on my Github account) and I’ve
published it to flerlageapps.com, like
the image utilities I shared in my blog on embedding web-based images.
To
embed a single tweet, you’ll use https://flerlageapps.com/twitterembed.html
with parameters, width and id.
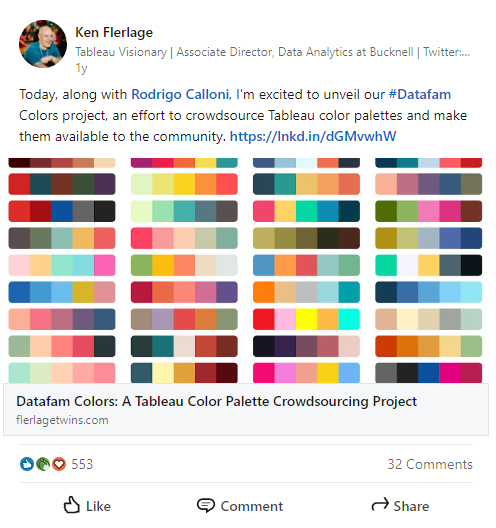
ID is the Tweet ID. To get this, click the “Share” button on the bottom right of a tweet, then choose “Copy link to Tweet”. That will give you something like this: https://twitter.com/flerlagekr/status/1381584193579270144?s=20&t=GPh5TnWTMHJoL93RAn3Wqw
The
ID falls right after “status/” but before “?s=”—in this example, 1381584193579270144.
Width
controls the width of the embed. So, unlike the previous three examples, you’ll
need to change this parameter to make it fit nicely into your web page object. When
we put all these together, we’ll get something like this: https://flerlageapps.com/twitterembed.html?width=475&id=1381584193579270144.
We’ll use that in the web page object and it will display perfectly on both
Desktop and on the web.

To
embed an entire Twitter feed, you’ll use https://flerlageapps.com/twitterfeed.html
with a single parameter, profile, which will be populated with a twitter
handle (without the @). So, for my profile, I’d use https://flerlageapps.com/twitterfeed.html?profile=flerlagekr
in the web page object. Unlike the embed of a single tweet, this will
automatically resize to match the dimensions of the web page object.

Wrap-Up
I don’t
personally embed social media content in Tableau that often, but I’ve run into
use cases on occasion and have been asked by numerous people how to do it. So,
if you happen to run into such a use case in the future, I hope this blog helps
you to make it work—without all the frustrations that often follow along with
it.
Thanks
for reading. If you have any questions, please leave them in the comments
below.
Ken
Flerlage, March 20, 2023


























Hi, I followed your instructions and worked on Instagram and Twitter posts. However, for facebook ones, I cannot make it as my URL source are as following and there are hundreds of URLS.
ReplyDeletehttps://www.facebook.com/249425191947_792962375534389
https://www.facebook.com/432891220826829_1375761453206463
Is there any way I can do like batch to get the iframe posts?
Thanks
You're trying to embed hundreds of Facebook posts?
Deletethank you so much Ken .
ReplyDeleteDo you know how to embed TikTok videos or Spotify ad studio ads into Tableau? Both of them preview on Desktop but give that error on the server that they cannot connect.
ReplyDeleteI haven't tried either of them to be honest. I'd imagine the process is similar to the examples I've shared--you'll want to look for some sort of Share or Embed option from the platforms then tinker with the URLs. Happy to chat further if you can email me. flerlagekr@gmail.com
DeleteFYI. I have a new blog coming out soon. It will address TikTok, but not Spotify Ads.
Delete