Using Web-Based Images in Tableau
When building a Tableau workbook, it’s not uncommon to want to embed some web-based images into the workbook itself. Tableau has added some new features recently which make this a lot easier, but there are still some limitations. Sometimes you’ll find yourself in a situation where you have little choice but to use a web object. But, unfortunately, this often doesn’t work when published to the web. To help address some of these problems, I’ve developed a handful of basic HTML scripts to simplify embedding of web-based images. In this blog, I’m going to share some of the built-in methods for embedding web-based images, as well as some of my utilities and how they help to address specific use cases.
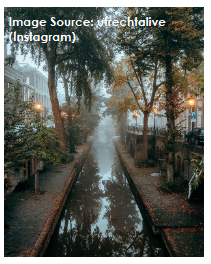
For
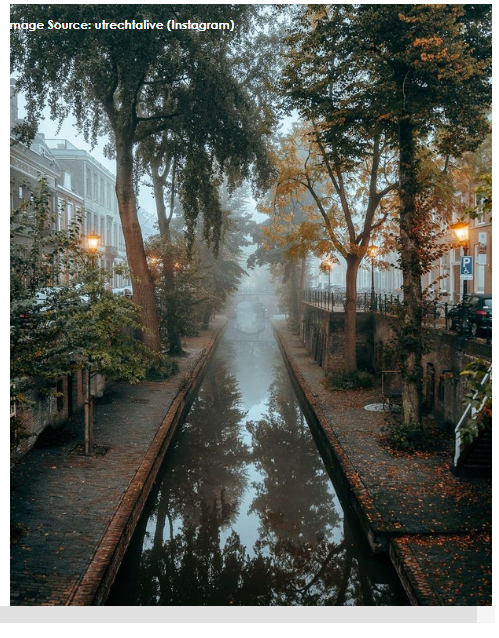
these examples, I’m going to be using an image of Utrecht, Netherlands
posted on Imgur, one of the leading image hosting services. The original was
posted on utrechtalive’s Instagram account. We need to first get the URL of the image. The main URL
is https://imgur.com/gallery/4GK14iv
but this takes us to the page with menus, comments, etc. We just want the raw
image itself. To get this, we can right-click the image and open it in a new
tab. From there, we can grab the image’s URL itself, https://i.imgur.com/4GK14iv.png
Image Object
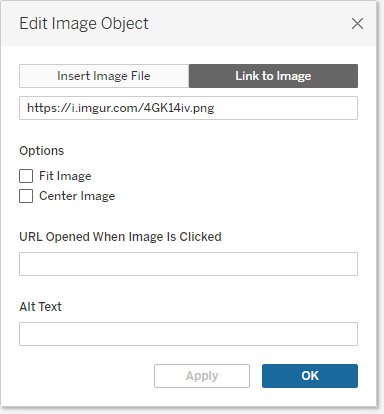
Let’s
start by using an image object. Starting in 2021.2, we now have the ability to
specify a URL in a web object as opposed to uploading an image from our
computer (see the following video from Tableau Tim for more on this: Add images with a web URL)

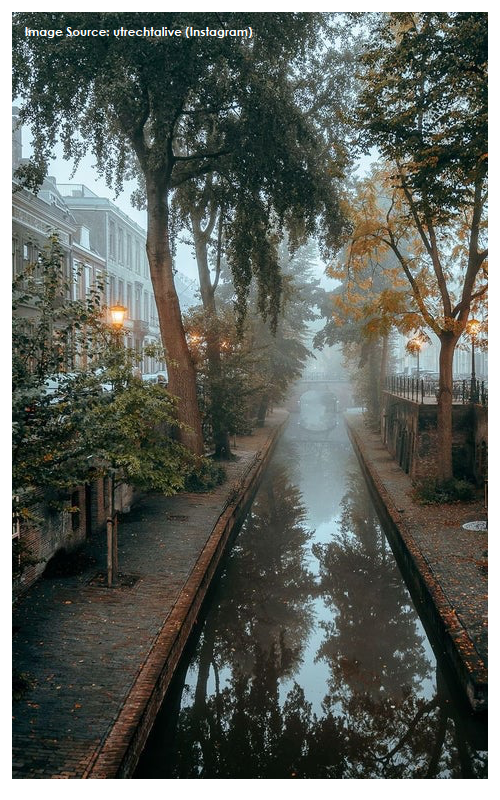
The
result looks like this:

One
problem is that the image gets cropped. In the full image, the canal is in the
center, so the image object is removing the right side to make it fit in the
container. We can fix this by selecting the “Fit Image” option in the Image object.

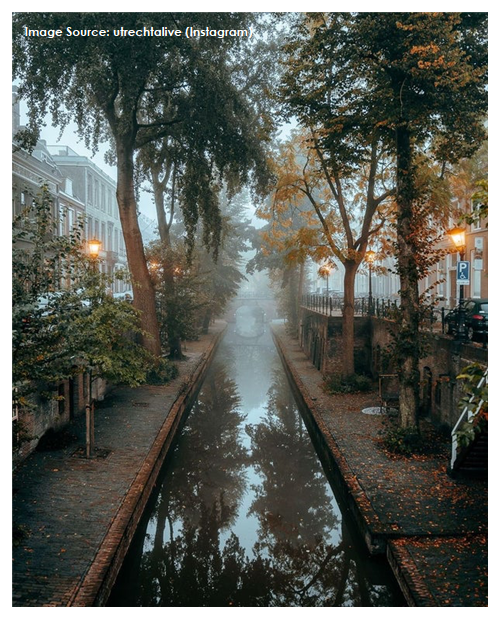
When
we do this, Tableau will automatically resize the image to fit the container
and it will respect the image’s aspect ratio. In most cases, this is exactly
what you want. But there are a couple of potential limitations:
1)
You don’t want to respect the aspect ratio. There are some cases where you
might want to stretch an image to fit the container or you might want to specify
an exact height and width.
2)
You need the URL to be dynamic. With an image object, the URL is static—you
specify it once when you build the workbook and it cannot be changed based on data,
user interaction, etc.
If
either of the above are true, then an image object won’t work.
Web Object
If
you need something more dynamic, then you have a couple of options. One of
these is the new Image Role
capability. I’ll address that shortly, but historically your only option was to
use a web object. The beauty of web objects is that they can be dynamically
updated using data and user interactions.
So
let’s add a web object to our a dashboard then specify the image URL. When we
do this, it looks pretty good on Desktop:

But,
when you publish to the web, you see this:

Tableau’s
web object uses a simple iFrame to embed content and many websites, including Imgur,
do not allow their content to be embedded via iFrames. So, this won’t work,
unfortunately.
Simple Image Utility
To
address this, I’ve written a simple HTML utility that leverages Javascript to
load the image. I’ve hosted these utilities on flerlageapps.com. The scripts are also
available on Github so
feel free to take them and host them on your own website. We start with a very
simple utility that loads the image without any resizing. The utility URL is https://flerlageapps.com/image.html
and it has a single parameter, imageurl. So to load our Imgur image, we’d
use the following URL: https://flerlageapps.com/image.html?imageurl=https://i.imgur.com/4GK14iv.png
Using
this utility, it displays on the web!

But
this is not perfect as it creates scroll bars to show the full image. There may
be times when you want this, but in most cases, you probably want to do some
sort of resizing to fit the image in the container.
Image Resize Utility
If
you wish to resize your image, then you can use the resize utility. The
URL: https://flerlageapps.com/resize.html
Parameters: imageurl,
height, width
Example: https://flerlageapps.com/resize.html?height=594&width=475&imageurl=https://i.imgur.com/4GK14iv.png
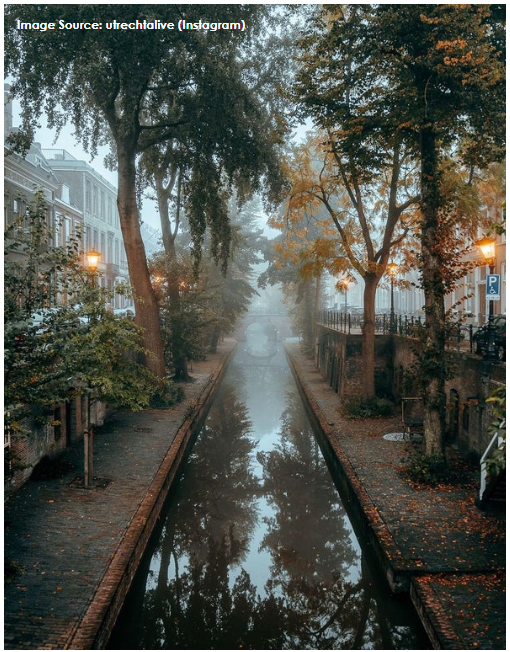
When
we use this, the image is resized based on the height and width specified

It’s
important to note that we are forcing these specific dimensions, meaning that
it will not respect the aspect ratio of the image. For example, let’s use the
following dimensions instead: https://flerlageapps.com/resize.html?height=250&width=470&imageurl=https://i.imgur.com/4GK14iv.png

The
image is now stretched. In some cases, this may be exactly what you want. But
in other cases, you might want to specify the width and height of the
container, then force the image to resize to fit, while also respecting the
aspect ratio.
Image Fit Utility
To respect the aspect ratio, you can you my fit utility.
URL: https://flerlageapps.com/imagefit.html
Parameters: imageurl,
height, width
Example: https://flerlageapps.com/imagefit.html?height=594&width=475&imageurl=https://i.imgur.com/4GK14iv.png
For
this one, the height and width refer to the container, not the image itself (Note:
in Tableau, you’ll need to subtract 20 or so pixels from the dimensions of the
web object as some padding gets automatically added for some reason. If you don’t,
you’ll end up with scrollbars.)

Or
we could use the same dimensions as the last example, https://flerlageapps.com/imagefit.html?height=250&width=470&imageurl=https://i.imgur.com/4GK14iv.png

We
can now see that the image is resized in a manner that respects the aspect
ratio.
Image Role
I
started writing this blog before Tableau 2022.4 introduced the Image Role functionality
and I’ll be honest that much of what I’ve shared above can be done using this
new feature. But there are a couple of minor limitations.
To
use the feature, we need a dimension in our data set that contains an Image
URL. We then turn on “Image Role” for that field and drag it to our view. In my
data, I only have a single URL so I see only one row.

After
resizing, turning off the headers, hiding the “Abc” mark (to learn how to do
this, see The ABCs of Removing ABCs in Tableau Text Tables by Jeffrey Shaffer), and turning off
all lines, we have this:

When
published to the web, it looks great!

There
are, however, a couple of limitations and weird issues I’ve encountered.
1)
Placeholder – In Desktop, it just has an
image placeholder. I’m not sure if that’s the case with all images or just
something with the one I’m using here, but it’s a bit odd to not be able to see
the preview.
2)
Scrollbars – In some cases, we get horizontal scrollbars on the web as
shown here. I’m not entirely sure what’s causing this or how to fix it.

3)
Clickable – This image is part of a table, so it’s clickable. When you
click it, you’ll get that strange blue highlight. So, if we just want to display
this single image, then we end up having to float a blank over it, which is
just another step.

4)
New Sheet – Building a separate sheet just feels like a lot of work for
displaying a single image.
Of
course, if you need to display multiple images at once, based on data in your
data set, then this is, without a doubt, the best way to do it. It’s almost
impossible to do otherwise.
Wrap-Up
OK, so
there are a handful of different methods for using web-based images in your Tableau
workbook. While this has gotten much easier with recently-added features, there
are still scenarios where those options don’t quite meet the need. In those cases,
I’m hopeful that some of my utilities will prove useful. If you’d like to
interact with the example workbook used in this blog, you can find it here: Web-Based Images
Keep
an eye out for a future blog where I’ll share some additional utilities for embedding
other types of web-based content in Tableau.
Ken Flerlage, February 6, 2023
Twitter | LinkedIn | GitHub | Tableau Public

























Hi Ken,
ReplyDeleteIs it possible to apply this feature to a normal website? For example, displaying the New York Times website. When I link it directly, I get a "refused to connect" error on the server.
Best regards,
Abhishek
It's hard to say for sure--it all depends on the website itself and what they support.
DeleteAh got it, thank you for your reply :)
Delete