Tableau Set Control Part 1: The Basics
A Sets
Timeline
Sets have been part of Tableau for a long time (well before I started using it back in 2016), but historically, their uses have been somewhat limited because there was no way for your users to add or remove items from them. You, as an author, had to create the sets upfront and they were mostly static from there. Granted, there was some ability to make them dynamic using conditions or Top N, but interactivity by the user wasn’t allowed.
This
changed in version 2018.3 when Set Actions were released. Set Actions
allowed us to create user interface components that would add or remove items
from sets. If you were using Tableau at that time, you’ll know that this led to
a ton of innovation by the Tableau community. People were using set actions to
do all kinds of incredible things that were never possible before (For a master
class in set actions, check out the work of Lindsey Poulter).
But set actions still required that we create new or leverage existing UI components
to interact with sets. In many cases, these components were time-consuming and
difficult (and sometimes impossible) to create.
Fortunately,
with the 2020.2 release of Set Control, it is now easier than ever to allow
users to interact with sets, allowing us to easily handle use cases that were
either laborious or impossible previously. While set control is not particularly
new, I feel that it is particularly under-utilized. I think this is because
they are not quite as straightforward as other features and they often require
a somewhat different way of thinking. So, in this three-part blog series, I plan to
first introduce the set control and its most basic use case, then dive into a
handful of more involved use cases. My hope is that these use cases will give
you a good understanding of the types of situations where set control can be valuable
and that you’re able to translate them into opportunities to use them in your
own work.
What is Set Control?
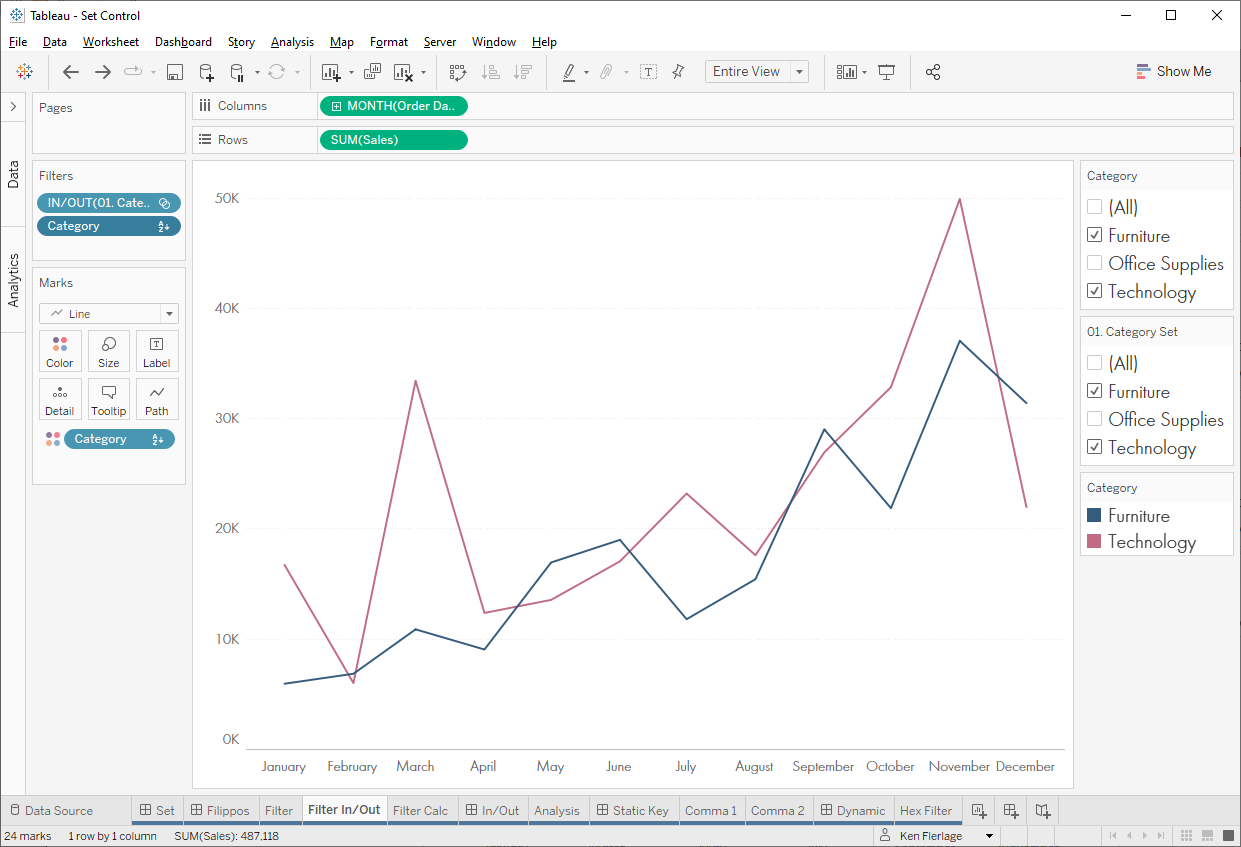
Set
Control allows us to display a filter-like dialog that can control the makeup
of a set. The example below shows a sheet with a filter and set control.

Since
it looks like a filter, your users don’t need to be trained on its use—they
just click the boxes to select what they want. But, it’s not a filter. Items
that are selected/checked in the set control are those that are “In” the set
and the unselected items are “Out” of the set. Like parameters, sets don’t do
anything until we use them on our view.
The Basics
The most rudimentary use case for sets & set control is simple filtering. Filippos Lymperopoulos, Former Director of Product Management at Tableau Software, once referred to sets as “named filters that can be used in calculations.”

Slide from our TC22 presentation,
How to Do Cool Things in Tableau
What
on earth does he mean by this? Well, let me show you…
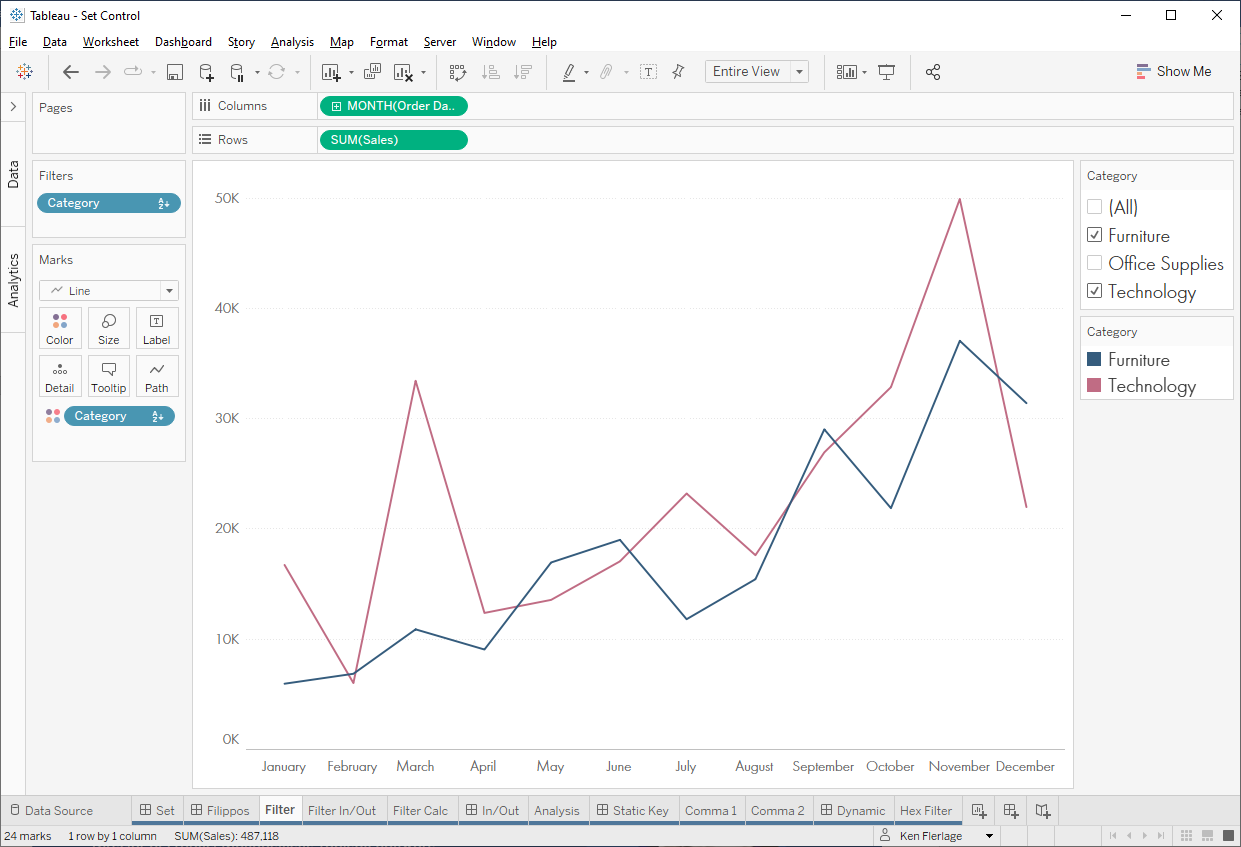
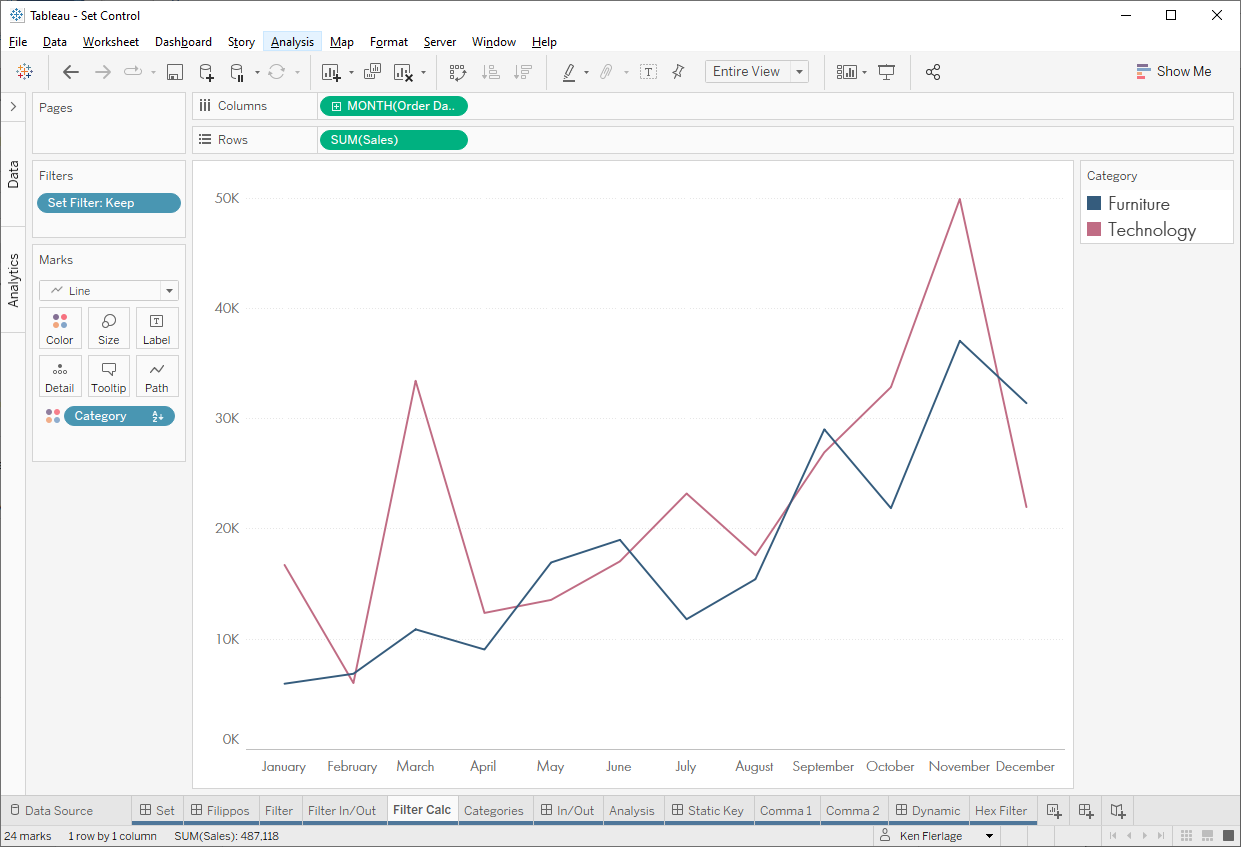
The
following worksheet shows sales by month with a filter on Category.

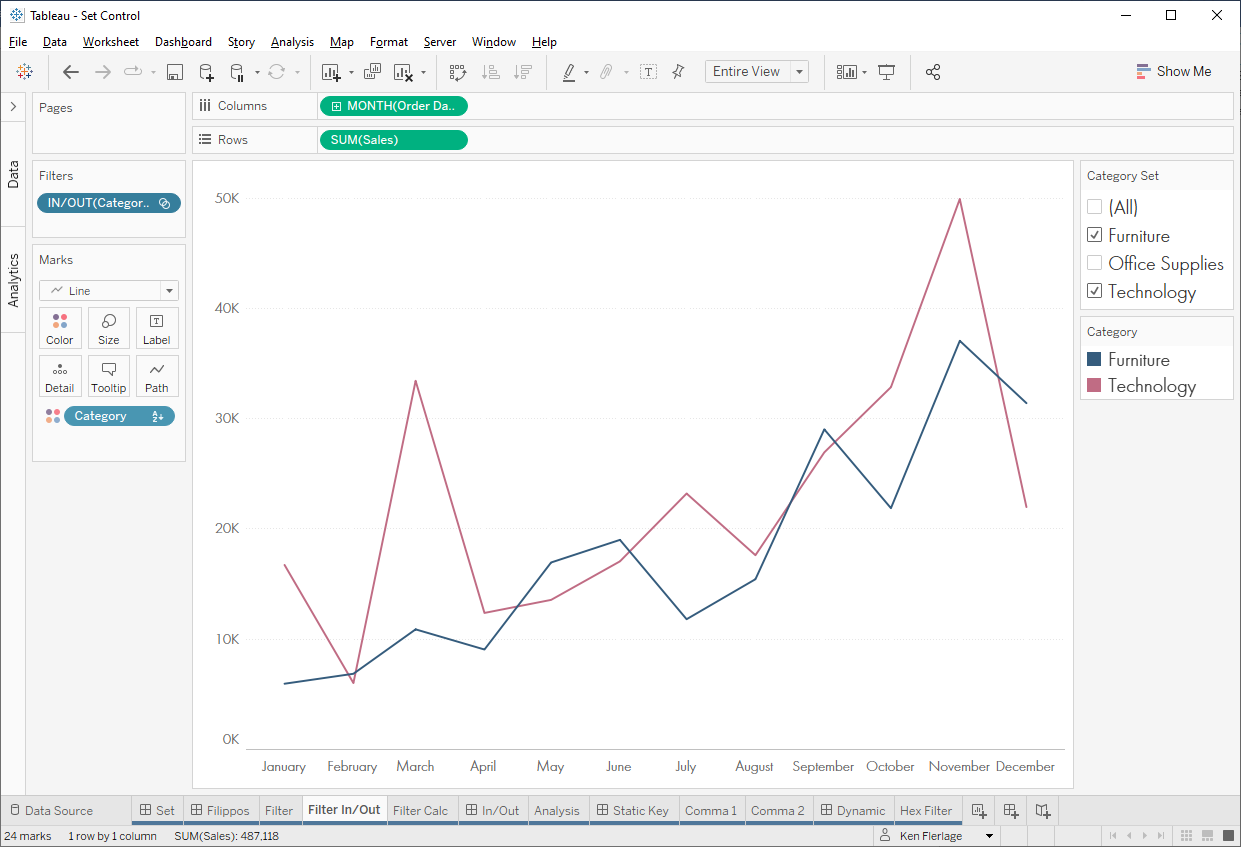
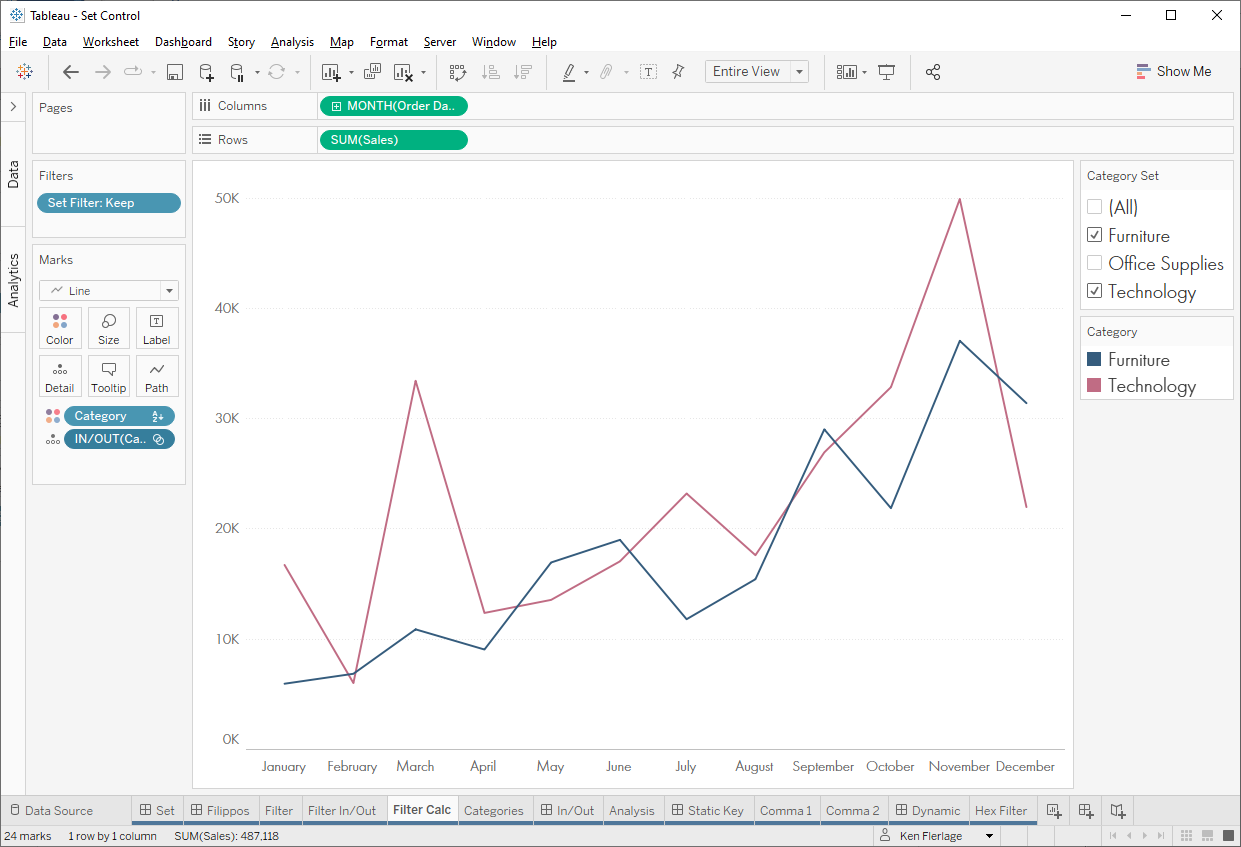
We
can do the same thing with a set. We start by creating a set on Category.
Then we right-click and drag that to the filter pane. When prompted, we choose
the “In/Out” option and choose to show “In” values only. Next, we right-click
the new filter and choose the “Show Set” option. This displays what looks like
a filter, but is actually the set control:

Selecting/deselecting
items in the set control will cause the view to only show those that are “in” the
set.
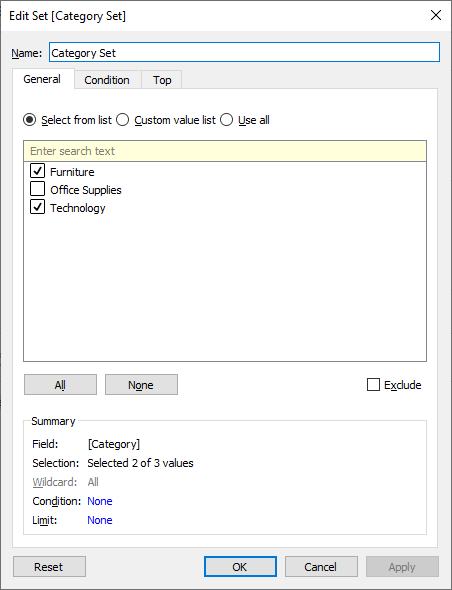
But,
as Filippos noted, sets can be used in calculated fields. So, let’s do the same
type of filtering using a calculated field. When used in a calculated field, a
set will return a Boolean value (TRUE/FALSE) depending on whether or not the
value is in the set. This is important, so let me explain a little further. In
our situation, Category Set is a set on Category. We’ve selected “Furniture”
and “Technology” to be in the set and “Office Supplies” to be out
of it.

To
see the value that is returned, let’s create a simple calculated field like
this:
Category Set Value
[Category Set]
If
we drop that on a view along with Category, we’ll see the following.

Furniture
and Technology are TRUE because they are in the set and Office Supplies is
FALSE because it is not.
Technically,
we could use this calculated field, drop it on the filter pane, then choose to
only show “True” values. However, Boolean logic can be a bit confusing to
people, so I like to make my calculated fields a little easier to understand by
writing out a full IF/THEN statement.
Set Filter
// Hide anything not
in the set.
// Note: Sets return
TRUE if in the set and FALSE if out.
IF [Category
Set] THEN
"Keep"
ELSE
"Hide"
END
Now
we drag this to the filter pane and choose to show “Keep” values only.

But
we also need to show the set control so our users can interact with the set. To
do that, we drag the set to the detail card, then right-click it and choose “Show
Set”

Congratulations!
You’ve now used sets to filter your view and the set control to allow your users
to control which values are in the set. You’ve done this using both the set
itself and a calculated field. In other words, you’ve taken a bunch of extra steps
to do what you could have much more easily done with a simple filter 😉. Of
course, this is just the beginning. Now that we have this foundational
information on how the set control works, we can use it to solve a bunch of
really interesting problems. In the second and third blogs of this series, we’ll dive into
some more complicated use cases which really showcase the power of set control.
Thanks for reading! If you have any questions or comments, please let me know in the comments.
See the companion workbook here: Tableau Set Control Use Cases
Ken
Flerlage, October 10, 2022
Twitter | LinkedIn | GitHub | Tableau Public

























Looking forward to the next segments of this series, because I still can't wrap my head around why sets are any different than filters. :) (I have a mental block on sets).
ReplyDeleteHopefully the next two blog will help to clarify some of this!
DeleteThank you for sharing! I have started leveraging sets more frequently and had no idea the set control was available...looking forward to more!!
ReplyDelete