Demystifying Fonts in Tableau
Update November 18, 2024: As of version 2024.3, Tableau now fully supports several new fonts. For details on this update, see Tableau 2024.3: New “Tableau-Safe” Fonts. For any fonts not in that list, this blog details how those fonts will render.
Here’s the scenario. You’re working on a Tableau visualization.
It’s almost where you want it to be, but it’s just missing something. You
decide to try your favorite new font. I’ve just recently discovered Titillium Web, a
beautiful Google font, so let’s say that you decide to use it in your viz.

That font change was exactly what the viz needed, so you publish
it to Server/Online/Public. You inspect it on the web and it still looks great,
so you share it with your audience.
But…the next day, you’re looking over a user’s shoulder and this
is what you see.

While the difference is not severe, this is clearly not the same
font as the first image. It’s not what you designed and not what you wanted
your users to see. We can also see that the font is a bit larger than Titillium
and this could cause your text to get chopped off or misaligned in
unpredictable ways.
My guess is that most Tableau users have experienced this
problem at one time or another and it can be very frustrating. And, to make
things worse, it’s not exactly obvious why this is happening or how to fix it.
To better understand this issue myself, I recently reached out to some folks
from the Tableau development team and asked them to help me understand how
fonts work in Tableau—how and where they are rendered, what is required for a
custom font to show, which fonts are “web-safe” (and what does that even mean),
etc. In this blog, with their permission, I’m going to be sharing some of the
things I learned from them. I’ll also try to provide some pointers on how to
ensure that you are choosing fonts that will work for your audience.
Note: I’m going to get
deep into the weeds of fonts—how they work and how they are rendered in
Tableau. While I personally find this all pretty fascinating, it is definitely
a bit wonky. So, if you’ve come here for some advice on what fonts are safe to
use, then skip to the last section (The Bottom Line) where I provide a few key
pieces of advice on font use.
Let’s Talk about Fonts
Let’s start out by talking a bit about fonts and how they work.
Today, a font is essentially the same thing as a typeface, which is basically a
lettering design. There are lots of different types of typefaces, but the most
common are Serif, Sans-Serif, and Monospaced.
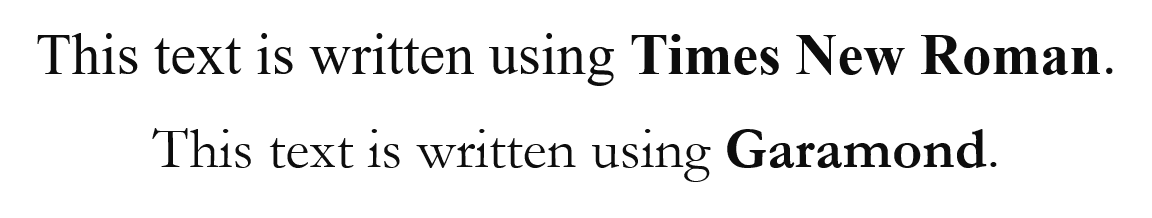
Serif
fonts include features at the end of their strokes. Some common examples are
Times New Roman and Garamond. You can see these features at the end of the
strokes, particularly on letters such as T and N.

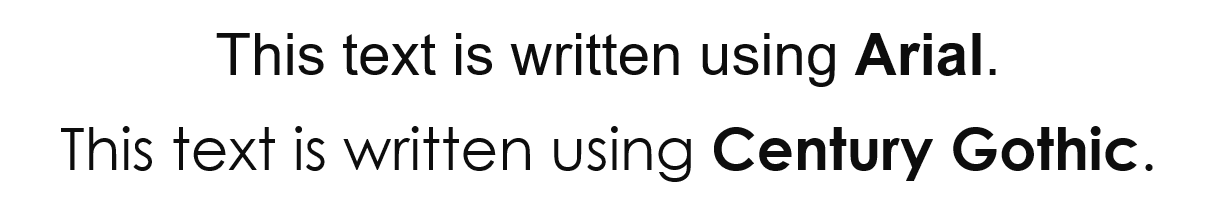
Sans-Serif
fonts (literally meaning without Serif)
do not include these features. Some common sans-serif fonts are Arial and
Century Gothic.

Monospaced
fonts are created such that each character (glyph) has the exact same width.
These are often referred to as fixed-width fonts. Some common examples are
Courier New and Lucida Console.

As can be seen on these examples, fonts are often different
sizes, even when using the same point size. This is part of the reason the font
on my original Titillium visualization looked so much smaller than the font
after it was published (we’ll come back to this in a moment).
Typefaces can have different sizes and weights (bold, semi-bold,
thin, etc.). Often fonts are designed as part of a family with a variety of different
weights. For instance, Tableau’s default fonts are part of the Tableau Font
Family and includes Light, Book, Regular, Medium, Semi-Bold, and Bold. The
previous default font, Arial, did not have as many options, which makes the
Tableau Font Family much more versatile.
Font Rendering in
Tableau
So, how does Tableau render fonts? I have to admit that this has
always been a bit of a mystery to me. I’ve known bits and pieces, but it all
came together during a recent conversation with members of the Tableau
development team, Nick Parsons, Ashley Mitchell, and Paul Bartholomew. Much of
this section, therefore, comes directly from them.
To ensure that a font
will work when published to Server, Online, or Public, it must exist on all
systems where the visualization will be authored or consumed.
It must exist on your desktop computer as well as the desktop computers of
those who will be viewing your workbook. It must also exist on Tableau Server,
Online, or Public.
So, if your font exists on all such systems, then you’re in
great shape and can use that font without any worries. But that’s difficult to
guarantee. Different operating systems (Windows, Mac OS, Linux, etc.) have
different built-in fonts. Those fonts can be removed and others added. Some
software packages, such as Microsoft Office, include additional fonts not part
of the operating system. And since there is no standard across all operating
systems, it’s difficult to guarantee that everyone will have the font. There is
one exception to this, however. The Tableau font family is automatically
installed with Desktop and Server and is always available on Tableau Online and
Tableau Public. However, it still needs to be on the computers of end users who
may not have Tableau Desktop. To address this, Tableau automatically provides a
method, via CSS, that the browser can download the fonts. Thus, if the Tableau
font (and other Tableau-Safe Fonts) doesn’t already exist on the computer, it will be made available in the browser's cache before a viz
is rendered. This is the only font with which Tableau currently does this.
Scenarios
As we’ve seen, it’s difficult to guarantee that a font exists on
all systems. And, when we cannot guarantee this, things start to get a little
dicey. There are three key scenarios we need to explore, as detailed below.
Scenario 1: Font Exists
on Neither Consumer’s Computer Nor Server/Online/Public
If the font used is neither on the consumer’s computer nor
Server/Online/Public, a default font will be chosen. In this case, Tableau will do its best to choose a font that best matches the characteristics of the font the author chose. To complicate things further,
the browser can also play a role in choosing a default font. Unfortunately, each browser has different default Serif, Sans-Serif, and Monospaced fonts and
those default fonts are often different depending on the operating system. For
example, as detailed on Web Browser Font Defaults, Firefox’s default Serif font is Times New Roman on Windows,
Times on Mac OS, and Serif on Linux. While these fonts are all somewhat
similar, it can be dangerous to allow the browser to substitute a font for your
preferred font because you simply cannot be sure it’s going to work properly on
your visualization.
Scenario 2: Font Exists
on Consumer’s Computer, but Not Server/Online/Public
If the font exists on a desktop computer, but not
Server/Online/Public, then we get into a question of whether the viz is
rendered server-side (the viz is rendered on the server then sent back to the
browser) or client-side (the local client browser renders the viz). This is yet
another dicey area because it can often be difficult to know which rendering
type will be used. So, let’s try to understand client and server-side
rendering.
As detailed on Tableau’s Configure Client-Side Rendering help page, “the choice depends on the complexity of the view,
which is determined by the number of marks, rows, columns, and more. If a view
is less complex, it's faster for a client device to render the view. If a view
is more complex, it's faster to send a request to Tableau Server and take
advantage of the server's greater computing power.” So, as long as the Tableau
Server administrator has enabled client-side rendering (it’s enabled by
default), Tableau Server will choose between one of these types of rendering.
Some features such as polygon mark types or page history will force server-side
rendering. But otherwise, it will be determined by the complexity. While there
are settings and URL parameters that allow you to fiddle with the complexity
thresholds, you ultimately never know what type of rendering will be used until
you publish. There are two simple methods for telling whether your viz is using
client or server-side rendering. With client-side rendering, marks are more
responsive. If you hover over a mark and the mark is lightly
highlighted/outlined, then the viz has been rendered client-side. The cursor
will also be a hand. With server-side rendering, you will not see this
highlighting and your cursor will be a simple arrow.
Okay, that was a long explanation of rendering, but it’s foundational to understanding how fonts are rendered in Tableau. Let’s go back to my Titillium example. When I viewed it on Server, it looked great. This is because it was using client-side rendering and, therefore, it used the font on my local computer. But, if we were to force the viz to render server-side (for example, by adding a chart using a polygon mark type), then the viz will need to use the fonts on Tableau Server to render. In this case, even though the font is on my desktop computer, it will not use my font. Tableau Server is rendering the font and doesn’t have Titillium, so it replaces it with a default font. Fortunately, Tableau is pretty intelligent and does it’s best to choose a similar font, but that’s not always possible, so we need to be careful.
To complicate things even further, Tableau Server/Online/Public always does the work of determining the coordinates/positioning of text server-side and using the fonts available on the server. An example of this would be calculating the positioning of centered text. If the font you're using is on your computer, but not on the server, Tableau will perform the centering calculation based on its replacement font. When the viz renders client-side, it will then display in your font. In the case of centering, this could lead to your text seeming to be somewhat misaligned. This is yet another reason to try to ensure that the fonts exist on both the client and the server.
Scenario 3: Font Exists
on Server/Online/Public but Not Desktop
Given my long-winded explanation in scenario 2, you might be
able to guess what happens in this scenario. If the viz renders client-side,
then you’re out of luck and a font will be substituted—you don’t have the font
so your client can’t use it. But, if the viz is rendered server-side, then
you’re in luck. Tableau Server/Online/Public will render the viz using its
fonts, then pass it back via the browser. Even though the font is not on your
desktop computer, it’s not needed since your desktop is not doing the
rendering.
But there is one pretty important caveat to this. As detailed on
a Tableau knowledgebase article, there are some types of text objects that are always rendered client-side. These
include text boxes on dashboards, titles, and captions. So, even if you’ve
forced server-side rendering, these will still be rendered client side. I’m not
sure about you, but I use at least one of these in pretty much every Tableau
visualization I create, so this is just yet another reason to make sure that
the fonts you’re using are available on every computer that will be viewing
your viz.
Note: I want to quickly
point out that, in Scenario 1, I oversimplified the use of a default font.
There are situations where some components of a visualization might be rendered
client-side (text boxes, titles, etc.) and other components are rendered
server-side. In this case, it is possible that the two separate methods of
rendering could result in the selection of different fonts. So, your one font
becomes two entirely different fonts. The same goes for scenario 2. If the viz
is rendered server-side then Tableau will use a replacement font, but those
components that are always rendered client-side will use the custom font you’ve
chosen...Fun eh?
…………………………
So, having reviewed these three different scenarios, you can
probably see why our original Titillium font didn’t work for some of my end
users. By default, the viz was pretty simple and didn’t use any features that
force server-side rendering, so it rendered on the client. I had Titillium on
my computer so it looked fine, but I had just recently installed this. It is
not a corporate standard and it’s not a default font on any operating system,
so most of my end users do not have this font. Thus, a default font was chosen
to replace it.
Web-Safe Fonts
You may have heard the term, web-safe
font. The Ultimate List of Web-Safe HTML and CSS Fonts defines web-safe fonts
as ones that “can adapt to any browser on any device” and “ensure that the
right font will always be displayed, even if they aren’t necessarily installed
on the user's computer.” But this definition is more specific to HTML/CSS based
web pages. Tableau requires a slightly different definition. Quite simply
stated, Tableau’s definition of a web safe font is one that is installed on
Tableau Online servers (Tableau Public follows the same standards as Online).
These fonts are documented on the following knowledgebase article: Fonts Not Displaying as Expected After Publishing to Tableau Public or Tableau Online
and currently include Arial, Calibri, Courier New, Georgia, Meiryo UI, Noto CJK
Sans, Noto Thai Sans, Noto Thai Serif, Poppins, Roboto, Tableau, Times New
Roman, Trebuchet MS, and Verdana.
So, you’re free to use any of these fonts, right? Well, not
exactly. Remember that, if the viz is rendered client-side, it will use the
fonts on the desktop computer. Thus, if you don’t have that font, it won’t work.
Many of the fonts on this list of Tableau web-safe fonts are so common that
they exist on many different operating systems. Examples are Arial, Times New
Roman, and Courier New (for a good list, see Safe Web Fonts).
So, you are likely to be very safe using these fonts since the risk of improper
rendering will be quite low.
Some of these fonts, such as Roboto and Poppins, are open source
options that were added relatively recently. Since they are not default fonts
on most operating systems, users need to install them in order to use them.
This means that only a relatively small percent of your users will have these
fonts, so you need to be careful when using them. I would personally suggest only
using them if you know that all of your users have it (e.g. it’s a corporate
standard on all computers) or you are forcing server-side rendering on your
workbook (and you are not using any of the text objects that always render
client-side). If neither of these is true, you’ll be better off choosing
another font.
Some of the other fonts, such as Calibri, are more commonly used
than Roboto and Poppins, so they could be considered safer, but there is no guarantee that they will work for everyone.
Ultimately, the only 100% safe font is the Tableau family
because, as we’ve stated previously, this font is included in all Tableau
software and is set up to be automatically downloaded when users accesses a
visualization on Tableau Server.
Making a Font Web-Safe
Fortunately, if you run your own Tableau Server, you can make a
font web-safe for your organization by installing that font on Tableau Server
and ensuring that the font is also installed on all desktop computers. This
would typically be done by someone in your IT department as they generally have
tools to push out these types of changes and can ensure that machine images
include the fonts by default. But this can require a lot of work, so it’s
generally a good idea not to do it often. This can, however, be useful when
trying to adhere to corporate branding standards.
Note: If you have guest access enabled on your Tableau Server
and you use this to share visualizations publicly, then it is impossible to
guarantee that your custom font will work for all users unless you force
server-side rendering and avoid client-side-only text objects. In this case,
it’s best to use the Tableau family or one of the more ubiquitous fonts
mentioned previously.
The Bottom Line
Wow—we really got into the weeds on fonts and rendering! I hope
that you found all of this valuable. I know that I have personally learned a
lot from my discussions with the Tableau development team, from my own testing
and experimentation, and from writing this blog, so I hope you did as well.
Before we wrap, let’s recap with a couple of key pieces of
advice:
1) Use
Tableau Font – The only 100% truly safe font for use in Tableau is the
Tableau family. This is guaranteed to be available on any system using Tableau.
2) Use
Common Fonts – If you do not wish to use the Tableau font, then it’s best to
stick with more commonly used fonts such as Arial, Times New Roman, and Courier
New (for a good list, see Safe Web Fonts).
3) Stick
to Tableau Standard Fonts – You should avoid
using fonts that are not part of the Tableau Online/Public standard, unless you operate
your own Tableau Server and can control the fonts available on all users’
computers.
Two final things I'd like to mention before I wrap...
First is a is a hack I often use which allows you to have some components rendered in a non-web-safe font. This entails creating an image of the text then using an image object, as detailed here: Using PowerPoint for Tableau Graphics. To make sure it's accessible (e.g. for screen readers), be sure to add Alt Text to the object.
Second, as pointed out by Allan Walker in the comments, it's important to remember that fonts are a creative material that someone has taken a lot of time to create. So, it's really important to make sure you have a license before using a custom font. Fortunately, there are lots of free and open source options but just make sure you have the rights to use a font before doing so.
…………………………
Thanks for reading!! If you'd like see expanded font capabilities in Tableau, then be sure to upvote the following idea: Custom Fonts - Embed in Tableau (Reader, Desktop, Server, Online, Public, Mobile). Thanks again to Nick Parsons, Ashley Mitchell, and Paul
Bartholomew! And thank you for reading!!
Header Image: Pixabay
Ken Flerlage, August 31, 2020


























Also, make sure any custom font you are using is licensed and/or you have the permissions to use it.
ReplyDeleteGreat point Allan! I think I'll add that above.
DeleteAnother trick for new players is to watch the default font - for example Benton Sans (aka the basis for the tableau series of fonts) looks a lot like Calibri which looks a lot like Arial. You would think the font-family rules would apply, but we have often encountered where the default font turns to Times New Roman.
DeleteAlso the elephant in the room - honourable mention to Apple for having its own strange relationship with the microsoft fonts.
Yes, I've found the same thing, Peter.
DeleteHi Ken!
ReplyDeleteVery useful, thank you for your article.
I'm a newbie with Tableau and I'm having a lot of headaches with fonts. In particular, users are able to see dashboards with the company's font and everything great until... they download the dashboard/story.
In any format they try to download it (PDF, Powerpoint..) the font will be other than the used in the dashboard. Is this normal? I don't know which of your scenarios this would fit in, as we all have this font installed locally (I think) as we can use it in any Office program.
Does it make any sense to you? Do you think it's not working because we are missing something?
Thank you so much!!
I honestly am not sure about this. I think that feature is a bit different than what we've dug into here. Might be worth opening a case with support.
DeleteThanks for super interesting reading, Ken!
ReplyDeleteAs much as frustrating those issues usually are at the beginning, I find them fascinating and leading to learning lots of new exciting things (and sometimes even evenings in rabbit holes :)).
I totally agree. It's a very wonky discussion, but I find it very fascinating.
DeleteThanks Ken..this cleared so many queries.
ReplyDeleteOne question : In my project, tableau dashboards are embedded in web application. So wanted to ask if server side rendering will help to get the font uniform in different browser.
Like if we get the font installed in server like scenario 3.
Font : Open Sans and this font dont exist in users computers? ,Also, currently font is not in server but chrome is supporting & firefox is not.
If you force it to render server-side and the server has the font, then you'll be okay in many situations. But remember that there are some types of text objects that are always rendered client-side (text boxes on dashboards, titles, captions, etc.) So, even if you’ve forced server-side rendering, these will still be rendered client side. So, if the clients do not have that font, then a default font will be chosen.
DeleteHello Ken,
ReplyDeletewe have devloped workbook (data, text, header) everything on Gotham font and also we made sure font installed on server and user machine. When we publish workbook into server we see only header with Gotham font but data changed to Arial. Any suggestion to resolve issue
Titles are always rendered client-side, so this would seem to point to an issue with the font installed on the server. Are you running Windows or Linux on the server?
Delete@srujankovur/ @kenFlerlage: From where have you downloaded Gotham font? I have come to know that they are licensed font of typography. is it true? Those are readily downloadable for free from some other sites.
DeletePlease share your inputs.
Hi Ken, great post, thanks! We're experiencing this issue where our branded font, Roboto, doesn't render properly when viewing our dashboards as a guest user outside of our firewall. I'm wondering if we can adjust the JavaScript or iframes embedding code to automatically load the font, like you described as happening for the Tableau fonts: "Tableau automatically provides a method, via CSS, that the browser can download the fonts. Thus, if the Tableau font doesn’t already exist on the computer, it will be made available in the browser's cache before a viz is rendered." We've just started looking into this idea so I thought I'd post it here in case you or anyone else reading this has already tried it and has advice for us.
ReplyDeleteThis is not something I've done, but I believe you can use the "@font-face" CSS at-rule to do something like this: https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face. You'd have to implement this CSS within the website. CSS/web development isn't my expertise, so I'm not entirely sure it will work, but might be worth a try. If you have some success with it, please let me know. Maybe you can write a how-to blog for us!! ;)
DeleteHi Ken, great article! I'm having a weird issue, i'm using Tableau Book font and it looks fine on my desktop app. When I publish it to my company's Tableau server and try to view it on my own computer's chrome browser some of the Tableau Book fonts get converted to Arial. It looks like the Tableau Book fonts that are part of titles and text boxes are fine, but the fonts that are within mark labels are getting converted to Arial. I'm going bonkers trying to figure out why. Is this something you've seen?
ReplyDeleteAre you running Server 2021.2 by chance? I've heard some reports of this version doing some strange things exactly like what you're talking about. This is most likely a bug in the software.
DeleteJust checked, we're on 2020.3
DeleteI'm not sure what would be causing this, unfortunately. Still sounds like a bug to me, as the Tableau fonts should always render properly. Have you tried other browsers? Do they do the same thing? I'd probably suggest opening a case with Tableau Support.
DeleteHi guys. Very insightful article, but while I knew about the idiosyncrasies of fonts, what I didn't know is that Tableau desktop, Server AND the user's computer needed to have the font installed in order for it to render correctly. And so here's my question; I recently changed computers. Open up the Tableau workbook I've been working on and all of the fonts appear bigger than they should be, so everything is now scaled wrong. I'm using Tableau Book, which is why I'm finding this weird. Does my machine need to have Tableau book installed in order for the font to render correctly or has something gone skew wiff with my version of Desktop?
ReplyDeleteThis sounds like a font scaling issue. Assuming you're using windows, go to your computer's display settings then go to "Scale and Layout" and make sure it's set to 100%. Tableau currently doesn't support any other setting.
DeleteThanks Ken. I'll give that a try. Much appreciated.
DeleteYes, that was it. I had no idea text size settings affected dashboard layout (although it makes sense). Joys of a new machine that has some weird default settings. Now I have to go back and resize all my text to how it should be.
DeleteYeah, I think Windows machines now default to 150% so we've seen problems like this with Tableau. It's really important to set it to 100% or what you see in Desktop won't match Server.
DeleteI'm running into a very bizarre issue where my workbook in Desktop is completely in Arial font, but when it is published and people see it in Tableau Online....it's in Arial Black (or a bolded Arial) font. Any ideas on why this is happening? I understand the issues with fonts being both on the server and the user desktop, but this is Arial font which should be on every platform. It causes an issue with some tables viewing because the extra boldedness makes the font too big for a cell and we get the #####. The regular Arial font that I published the dashboard with fits just fine.
ReplyDeleteWhat version of server? There were some issues with font rendering in 2021.1.
DeleteAgreed. I saw a similar post on the forums (https://community.tableau.com/s/question/0D74T000001e96z) and it appears to be a bug.
DeleteI’m checking with my IT team but I think it we were on 2020.2.9, but we did upgrade recently. I’ll find out which version later today.
ReplyDeleteWe are on 2020.4.7 version.
ReplyDeleteWe know similar problems existed in 2021.1, so it's possible that 2020.4.7 also included them. I'd definitely advise opening a case with Tableau Support.
DeleteThis is great! Thank you for the detailed insights. It was just what I needed.
ReplyDelete