Creating Joy Plots in Tableau
This post will provide a template for creating joy plots in Tableau. For this, I've drawn upon the work of Neil Richards, Bora Beran, Chris Love, and Adam Crahen.
Joy Plot History
Joy Plot History
Joy plots are a relatively new invention. Their name comes from the 1979 album cover for Unknown Pleasures by Joy Division:

The album shows what could be interpreted as overlapping area charts. And that’s essentially what joy plots are.
The first time I remember seeing anything like this in Tableau was Adam Crahen’s "Taters "viz (2017) which is shown below (click on the image to see the full visualization).
When I reached out to Adam for permission to use his viz in this blog, he noted that he learned this technique from Chris Love’s 2.5D Area Charts (2016). Since then, there have been a couple of really good blog posts about this joy plots. In July, 2017, Tableau’s Robert Kosara wrote a fantastic discussion of the charts simply titled, Joy Plots. And, shortly after that, Neil Richards wrote a blog called Where’s the Joy? in which he discusses the experience of creating a joy plot in Tableau.
But the earliest example I can find of a joy plot in Tableau comes from Bora Beran’s 2015 blog post, Going 3D in Tableau, in which he created a chart that looks very much like the Joy Division album.
Use Cases
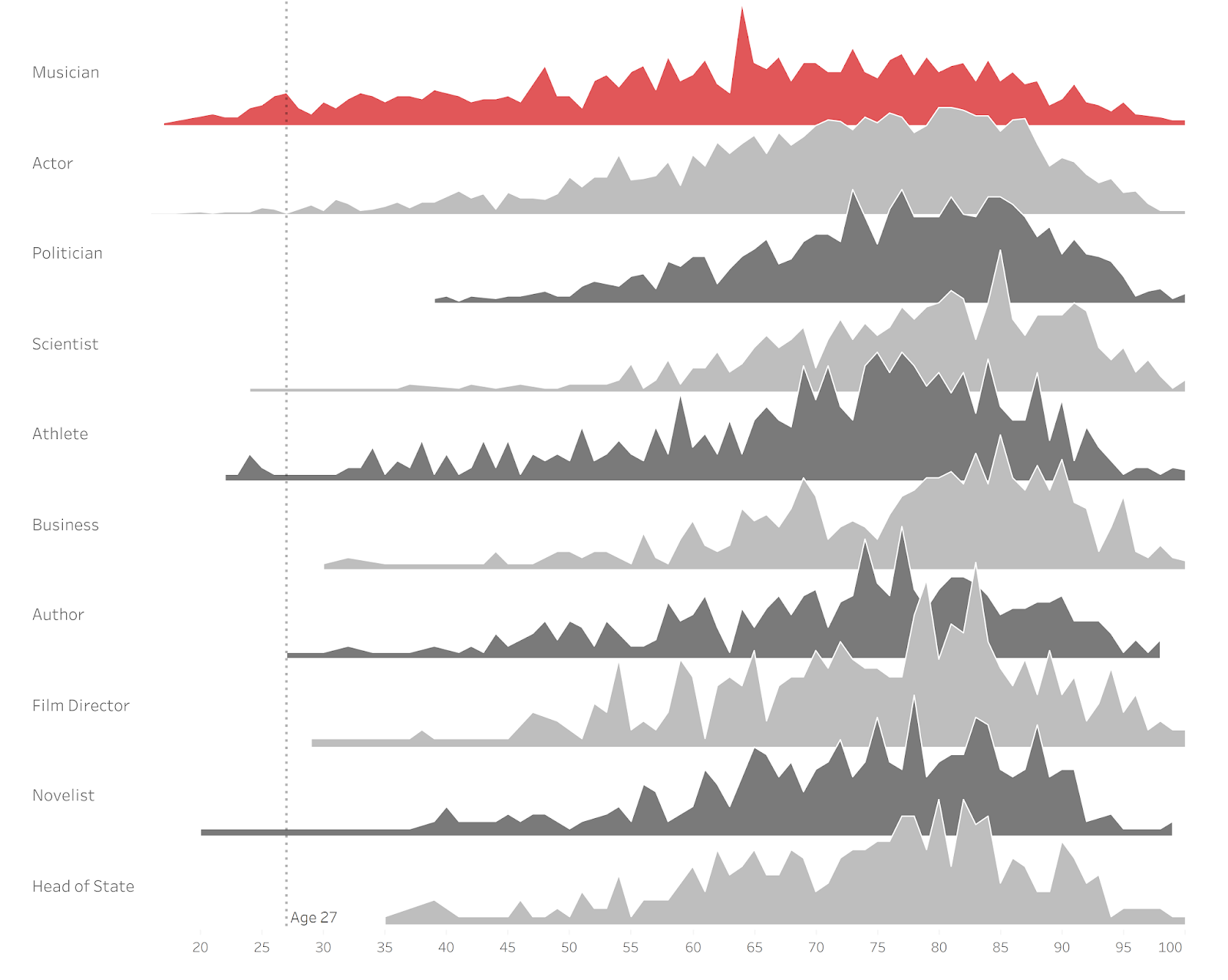
I recently built a visualization analyzing The 27 Club. At the bottom of the visualization, I wanted to show individual area charts comparing ages of death of musicians to other professions. I started out with an area chart with each profession plotted separately:

But the visualization was already quite long vertically and I just felt that this chart took up way too much space, making it difficult to gain insight and compare the different professions. After trying a few different things, I finally decided to use a joy plot.

I personally felt that this was a good use case for a joy plot for a couple of reasons. First of all, as noted above, the compactness of the chart makes it easier to view it as a whole and conserves space. Second, the overlaps do not inhibit the ability to see any of the individual area charts (for the most part) because the data, in general, peaks at similar points for each of the professions.
Of course, there are many reasons not to create joy plots. The overlaps can be very problematic, making it very difficult to read. And, of course, they’re not easy to create. If they were, I wouldn’t be writing this blog!! But I’m not going to spend a lot of time on the pros and cons of this chart type. As I’ve recommended previously, I will simply stress that you should think very hard about it before using a joy plot because, in most cases, there is probably a better option.
Implementation in Tableau
As noted earlier, a number of different people have created joy plots in Tableau. When I built my joy plot, I chose to take a peak at Neil Richards’s work. After some chats with Neil to understand his method and after adding some additional innovations to make it a little more automated, I was able to create the template I’ll be sharing here (Note: I received Neil’s blessing to write this blog).
Neil’s approach for a joy plot consists of two primary components—the area chart and the labels. Note: The joy plots created by Chris Love and Adam Crahen actually include the labels on a single chart, so be sure to check out their work if you’d like to condense it to a single component.
The area chart is created by drawing custom polygons. The biggest complexity of these polygons is the fact that they need to start and end on the axis (at zero). That data can be manually entered into your data set, but I chose to use some data scaffolding to artificially create those start and end points. I’m not going to go into this in any more detail than that, but feel free to dig into the workbook if you’re curious.
The spacing between the area charts is controlled by a parameter called Spacing. This allows you add as much or as little spacing as desired.
The second component, the labels, is created using a simple text table.
Template
Rather than dive into the details of calculations, etc., I'll be providing a template for creating these charts. This template includes two components—an Excel spreadsheet and a Tableau workbook. My goal in developing these templates was to make it as easy as possible to plug in your own data. That being said, it does make certain assumptions. Primarily, it assumes that you already have aggregated your data.
Because the axis of your joy plot could be a continuous date or a continuous number (as with my 27 club joy plot), I’ve actually created two versions of the Excel and Tableau templates, but the basic structure of them is the same.
The Excel spreadsheet (you can find them here: Template) has three sheets: Data, Sort, and Model.
Model handles the data scaffolding required to make the polygons start and end at zero. It will be joined to our actual data within the Tableau data model.
The Sort sheet provides a simple way for you to order the members of the dimension you’re plotting. Each member will need to have one row in this sheet, with a Key, which will define the sort order.
Model handles the data scaffolding required to make the polygons start and end at zero. It will be joined to our actual data within the Tableau data model.
The Sort sheet provides a simple way for you to order the members of the dimension you’re plotting. Each member will need to have one row in this sheet, with a Key, which will define the sort order.
Finally, the Data sheet will be used to populate your pre-aggregated data. It contains just four columns. You can add more if needed, but these are the four that are required by the Tableau template. The columns are as follows:
Join – The purpose of this column is simply to join each row in the Model sheet to each row in Data worksheet. But don’t worry too much about this. You simply need to make sure that every row has a value of “link” in this column. Note: Strictly speaking, we could use a join calculation in Tableau to join these sheets together, but for simplicity sake, I often like to include a separate column in my data set.
Join – The purpose of this column is simply to join each row in the Model sheet to each row in Data worksheet. But don’t worry too much about this. You simply need to make sure that every row has a value of “link” in this column. Note: Strictly speaking, we could use a join calculation in Tableau to join these sheets together, but for simplicity sake, I often like to include a separate column in my data set.
Dimension – The dimension you’re plotting.
Time – The continuous value which will control your axis. This will be either a number or a date, depending on the template you’re using.
Value – Your aggregated value.
Each plotted point will have a single record. Here’s how the sheet looks with some sample data:
Once you have populated the Data sheet, then you need to connect it to Tableau. Start by downloading the template Tableau workbooks, which are on my Tableau Public page: Numeric Template and Date Template. Then edit the data source and connect it to your Excel template. The workbook should update automatically to reflect your data.
Depending on the number of dimensions in your data and the amount of spacing you wish to have between area charts, you’ll want to adjust the Spacing parameter. Just tweak the value a bit until it looks just right. Also, depending on the label alignment you’re looking for, you’ll also need to do some fine tuning on the labels sheet. Adjust the top and bottom padding until they align nicely with your charts.
From here, you can do whatever you like with the chart—change the colors, add filters, update tooltips, etc. just as you normally would. Here’s how it looks with the sample data shown above.
And that’s all there is to it. If you use this template to create your own joy plot, I’d love to see it. But please don’t create one simply because you can. Be sure to closely scrutinize your use case and make sure it’s the right chart type first.
Thanks so much for reading!!
Ken Flerlage, August 22, 2018




























Hello! If I don't have an Amazon drive account, how can I get access to the excel templates? Is there somewhere else you can post them? Thanks!
ReplyDeleteThose links to my Amazon drive should be publicly available to anyone. If you continue to have problems, feel free to email me at flerlagekr@gmail.com
DeleteGreat post Ken, your implementation section was really easy to follow - thanks for sharing! I will tag you in the use case I have just created shortly.
ReplyDeleteThanks for my Makeover Monday viz and the blog.
ReplyDeleteHow well does this work for different units on the y-axis (I am thinking of plotting different weather dimensions - cloud cover, temperature, rainfall etc). If I am doing a qualitative look, would it be best just to standardise them all?
ReplyDeleteI'd probably need more context in order to answer this question. Would you be able to email me? flerlagekr@gmail.com.
Delete