Image Swapping in Tableau
I want to share a little trick that I just discovered. I’m sure I’m not the first to discover it (and probably not the first to write about it), but I thought I’d share it anyway.
One of my favorite techniques in Tableau is switching between views dynamically on a dashboard (introduced by the Information Lab’s Hashu Shenkar, in 2015) or as I prefer to call it, sheet swapping. I’ve used this technique a few times and the basic concepts are also used elsewhere, such as collapsible menus, introduced by Robert Rouse.
Today, I was working on something that required me to swap out an image based on a user selection, so I decided to see if I could leverage this technique for that as well. Fortunately, it worked exactly as I had hoped. Here’s a visualization showing a photo of the 2017 Tableau community award (The “Vizzies”) winners. You can use the slider to switch from the full-color photo to black-and-white to sepia.
There are other ways that this could be done, of course, but those tend to require the images to be uploaded to a website and use of URL actions. Unfortunately, this can often be fraught with problems, particularly if the website does not use secure http. So, if you need to do something like this and don’t want the hassle of using images on the web, then this might work for you. I’ll be using this technique in an upcoming Tableau Public visualization to swap out a key dynamically based on a user’s selections.
How-To
1. Create a simple data set that has one column containing the names of each image. In my case, I named the field Image.
2. Bring the data into Tableau.
3. Duplicate the Image field so we can use it twice as a filter. I’m calling the duplicated field Image (Filter). We’ll come back to this in a moment.
4. Create a calculated field called Coordinate and set the value to 0.
5. Drag Coordinate to both the rows and columns shelves. This will create a scatterplot.
6. By default, Tableau will plot a circle at point 0,0, but we don’t want this, so change the color Opacity to 0%, essentially making it invisible.
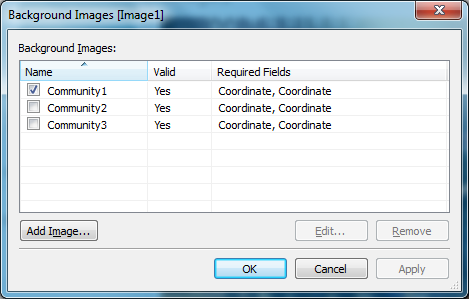
7. From the menus, select Map | Background Images and add a new image. Select your first image, then set the Left, Right, Bottom, and Top values as follows:
Left: 0
Right: Width, in pixels, of your image
Bottom: 0
Top: Height, in pixels, of your image
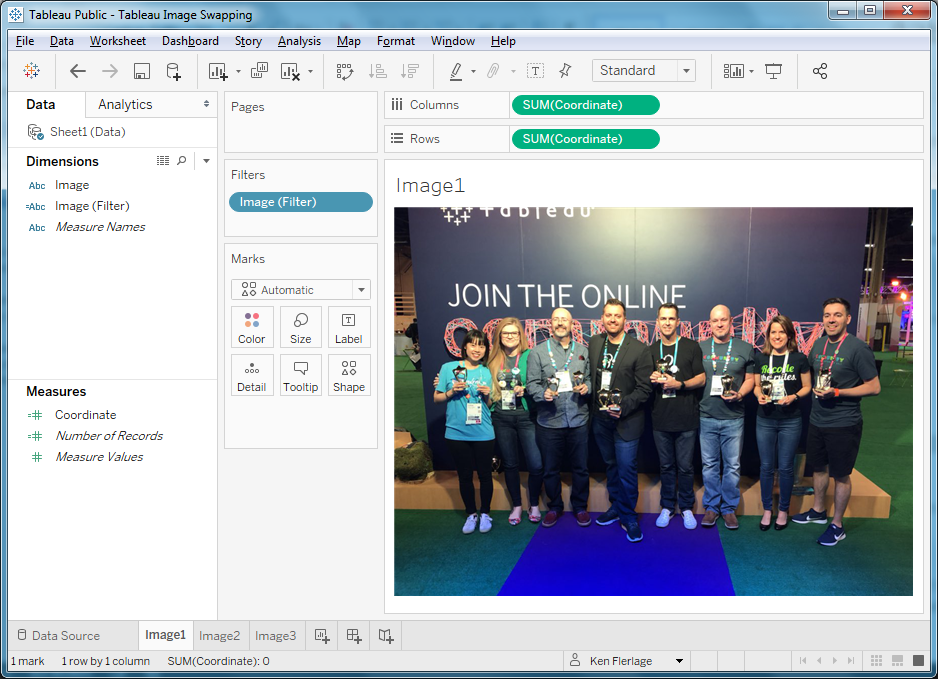
8. You’ll now see the image on screen. Hide your axis headers and turn off all lines.
9. Add a filter on Image (Filter) setting it to the name of the first image.
10. Repeat the process, on new worksheets, for each image you want to display. Be sure to add a new background image each time and only check the box next to the image that you want to display on that worksheet.

11. Create a filter on Image and set the filter to apply to all sheets. Working in conjunction with the filter on Image (Filter), this will ensure that only one image ever appears at the same time.
You should now have something like this:

12. Create a dashboard and add a vertical or horizontal container.
13. Place each of your image sheets into the container.
14. Make the Image filter visible.
Now, when the user selects something from the image filter, that will be the only image to show. This is because the filter on Image (Filter) will cancel out the filter on Image unless they match.
And that’s all there is to it! Feel free to download my workbook if you’d like to see it under the covers.
Ken Flerlage, January 31, 2018


























Ken,
ReplyDeleteThis is another great technique. Thanks for sharing it and giving such clear instructions. I’ll be using it for something soon.
A couple of years ago, I was trying to do something with dynamic images in Tableau and came up with the following article. It has gotten a bit of attention over time and it is complementary to what you have done here, so I thought it would be good to give the link: https://3danim8.wordpress.com/2016/04/13/a-dynamic-image-and-web-page-viewer-using-tableau/
Ken
Very cool. That's a nice trick.
DeleteI didn't know about Shawn's post on the forums either until tweeting out this blog post. So, apparently, this is quite an old trick. Ah well, perhaps others will find it from seeing this. And hopefully your comment will lead others to your alternative as well.
Hey! Great blog! I'm trying to duplicate this technique. However, the images that are not selected still appear as empty objects. What am I doing wrong :)? Thanks in advance!
ReplyDeleteDo you have the container set to "Distribute Contents Evenly"?
DeleteThank you for your reply. Yes, I dragged three containers for the three images and set each container to "Distribute Contents Evenly". Then I put each image in a container. But when I am sliding through the filter, the containers still appear as they are set. They do not fill the complete space of what I would like. I hope you can help me!
ReplyDeleteYou don't want it set to "Distribute Contents Evenly". Try turning that off and let me know if that fixes the problem.
DeleteIt finally worked! Thank you so much. Greetings from the Netherlands :).
DeleteGreat news!!
Deletewhere could i download your template ? thank you so muchh !!
ReplyDeleteThere is no template for this, but you can download the workbook, if you like: https://public.tableau.com/views/TableauImageSwapping/Swap?:embed=y&:embed_code_version=3&:loadOrderID=0&:display_count=y&publish=yes&:origin=viz_share_link
Deleteamzinggg thankyouu
ReplyDeleteThanks so much - solved a problem of charts we can't make in Tableau... make elsewhere, save as png, and bring in this way as a "dynamic chart" (little does the user know it's just an image. :) The only drawback is that it's a bit slow (40 images) but it works!
ReplyDeleteIs there a way to do this within a single worksheet now? Based on a worksheet filter, the image swaps. It would be nice to avoid making multiple worksheets for a dashboard.
ReplyDeleteI"m so glad I found this article. I have raised to our Tableau support team and they are taking the image resolution degradation issue to Tableau as well but this worked perfectly in the interim. Hopefully they will correct this function (rather than offer a long workaround) since they pride themselves on being a strong visual tool for metrics.
ReplyDeleteThank you thank you thank you
worked perfectly! thank you, this is much better than trying to use custom shapes as marks, image is high quality instead of a blurry mess
ReplyDelete